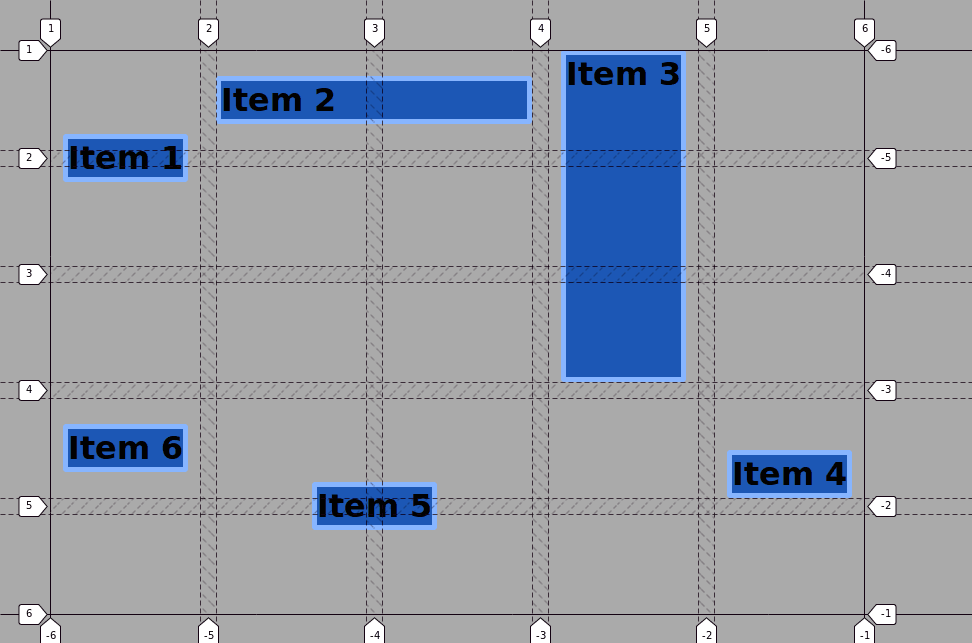
CSS Grid is a powerful layout system that allows web developers to create complex, two-dimensional grid layouts with ease.

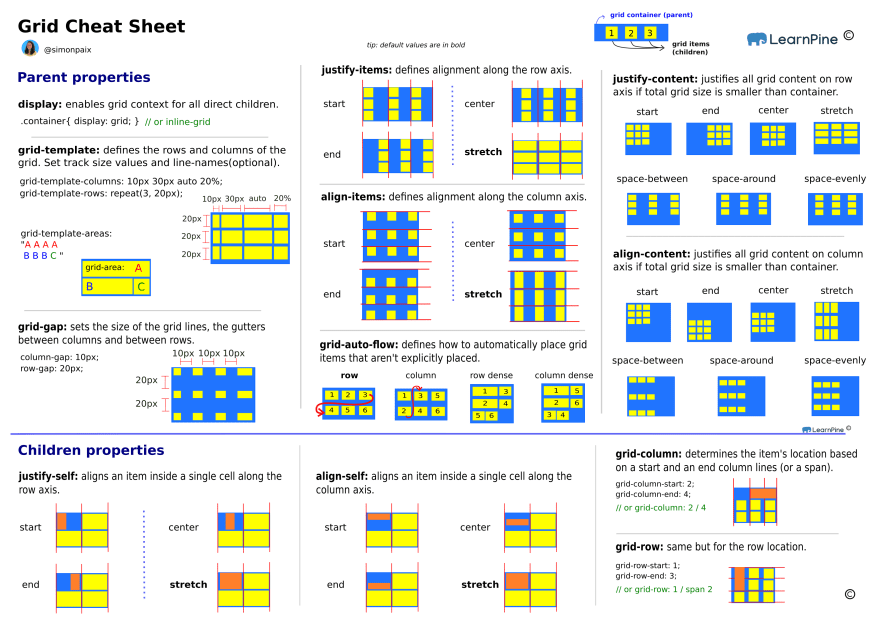
CSS Grid Cheat Sheet 🔥 - DEV Community

Grid Cheatsheet, PDF, Computer Programming

The Complete CSS Flexbox Resources » CSS Author

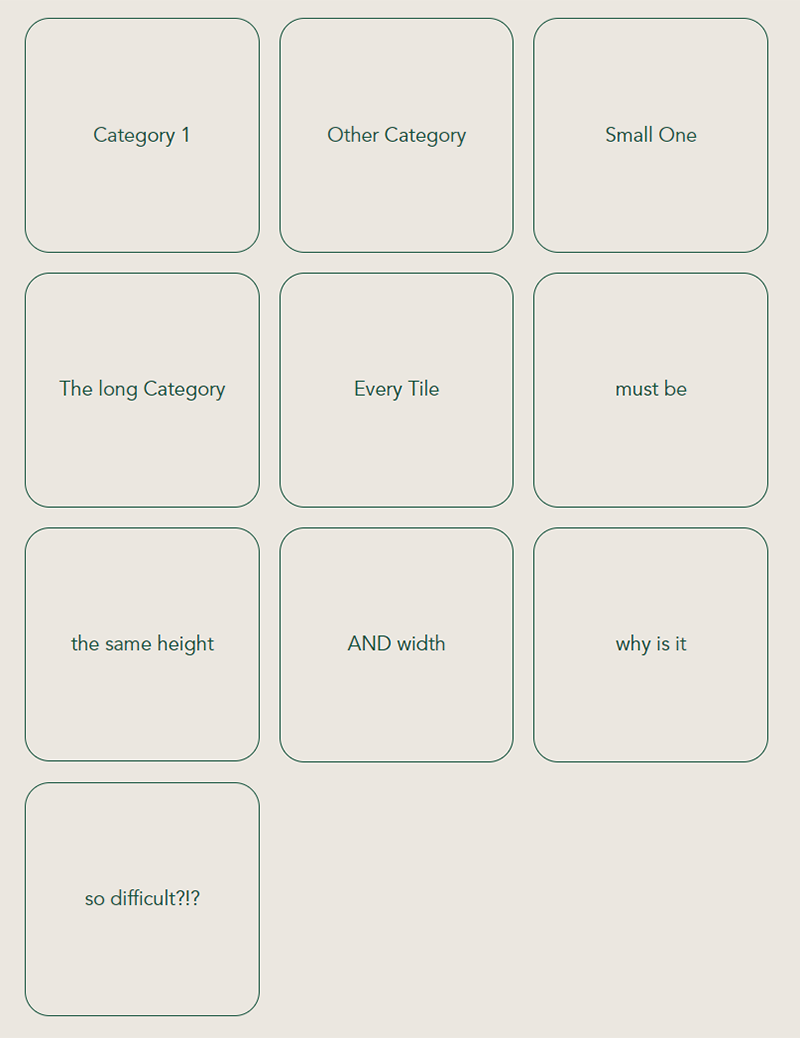
Tile design: Same sized columns with css flex and grid combo, html5 Referenz und Tutorials, Neuerungen, CSS 3

Grid Codrops

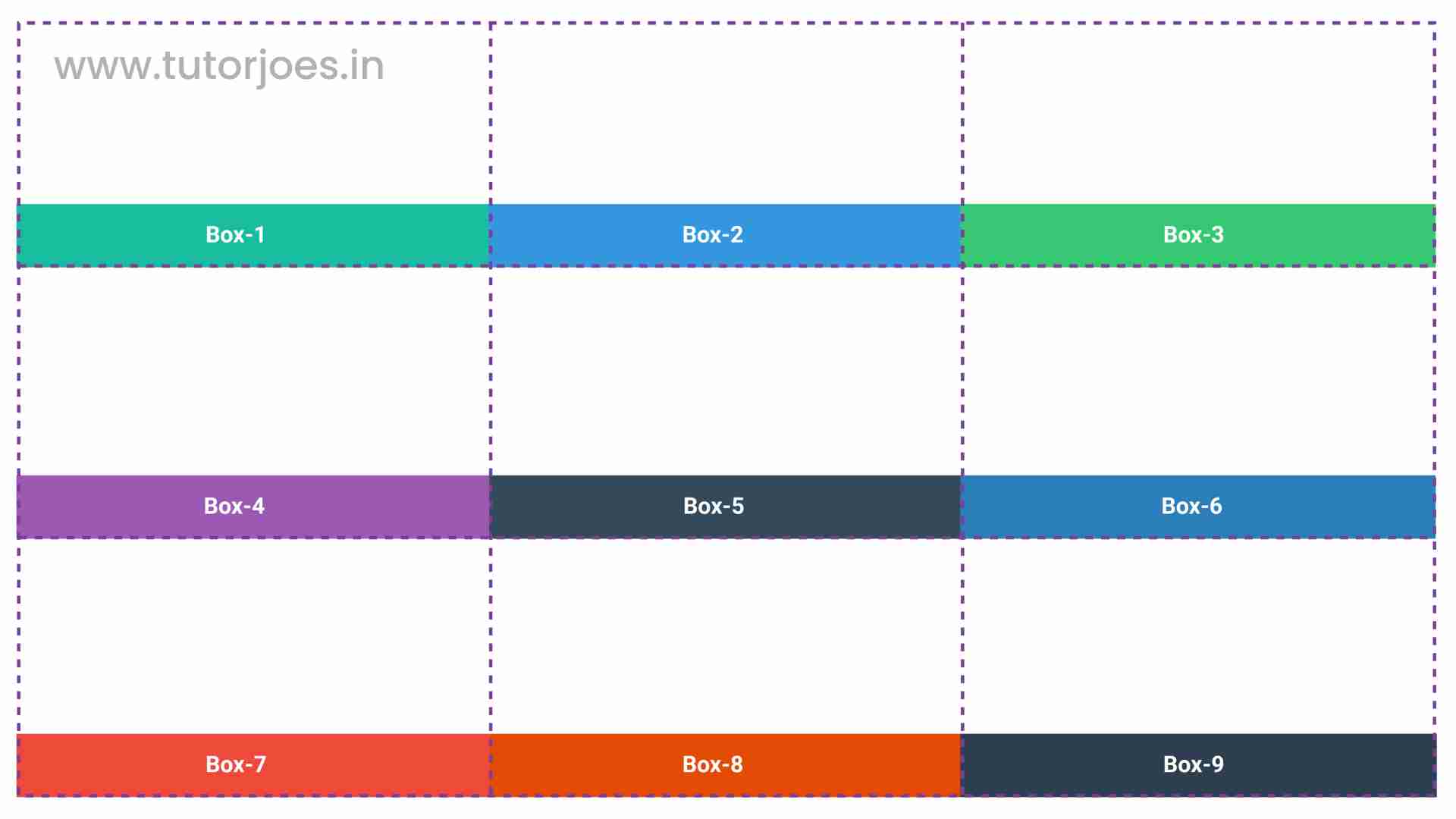
How to Use CSS Grid Layout – Grid Properties Explained with Examples

Exploring CSS Grid Align-Items Property

Content Distribution in CSS Grid Layout – make everything intensely

css-grid/readme.md at master · wesbos/css-grid · GitHub

Everything You Need To Know About CSS Grid Layout - Shefali

Grid - Webflow University Documentation

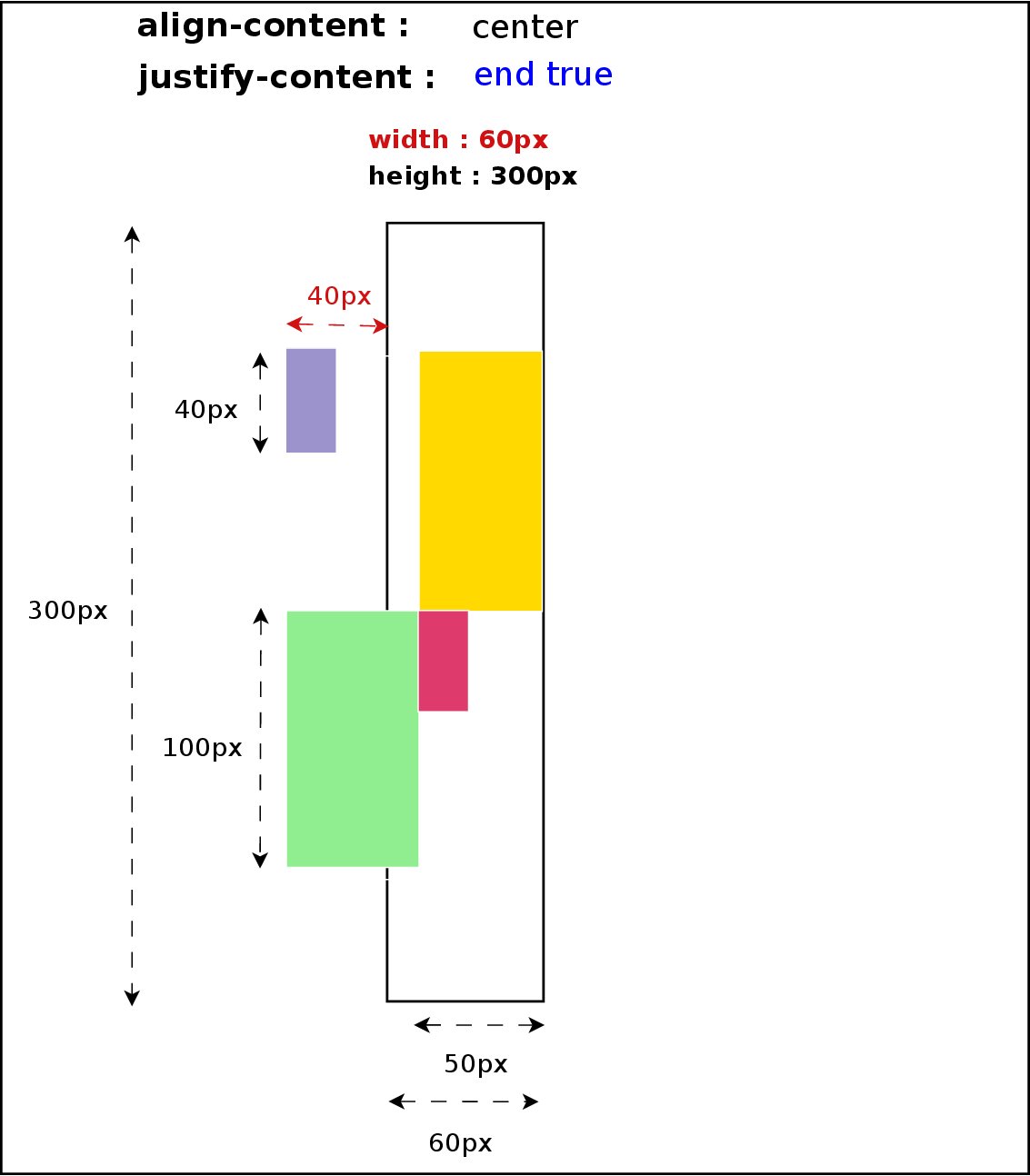
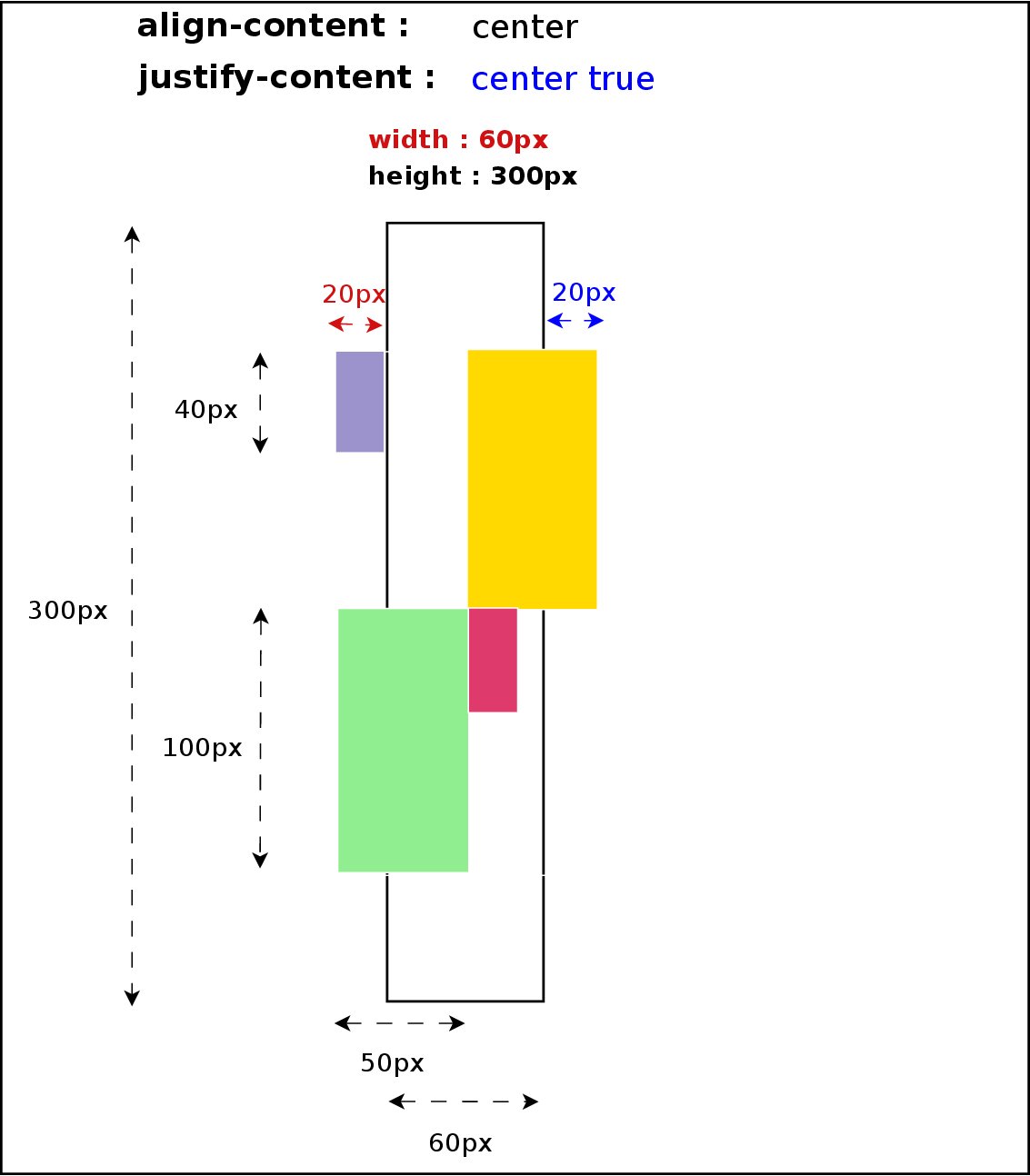
CSS Alignment techniques - DEV Community

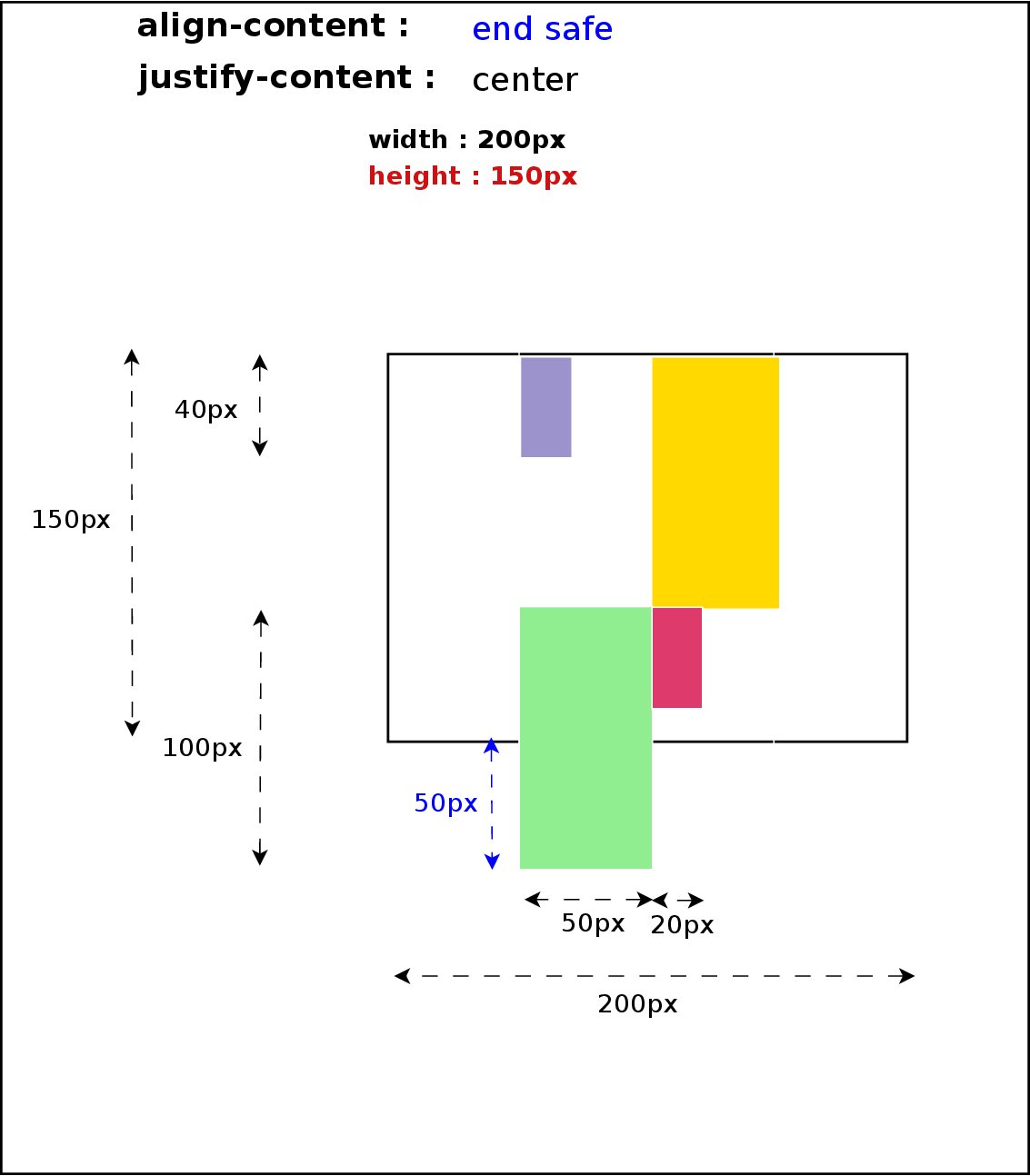
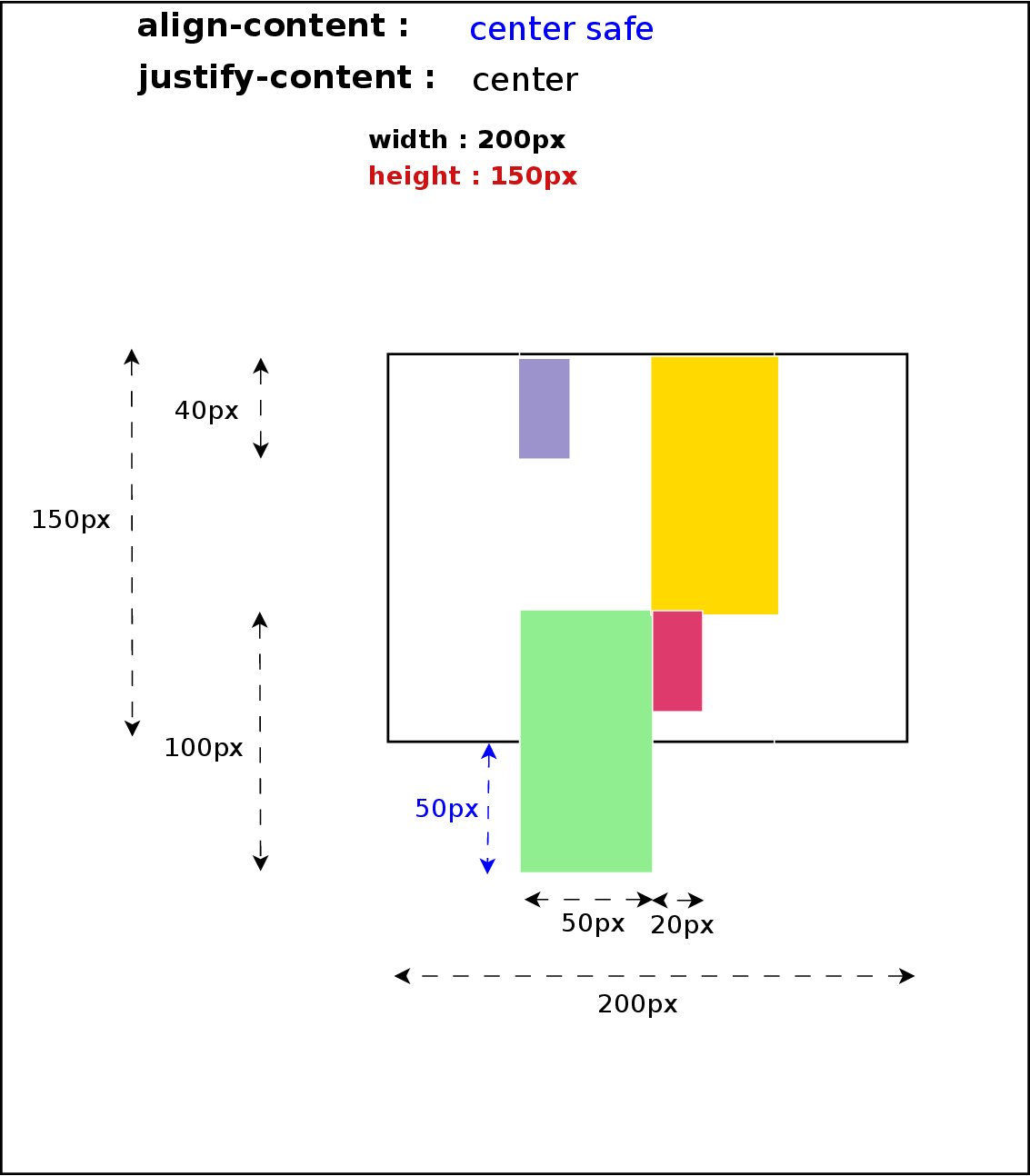
Ram Maheshwari ♾️, A Next-Level visualization to master CSS Grid Alignment by @davidm_ai 🔥 Credits: @davidm_ai ✨ Do Like ❤️ & Share 🙌 Follow

What is the Difference Between CSS Grid and Flexbox?