- Home
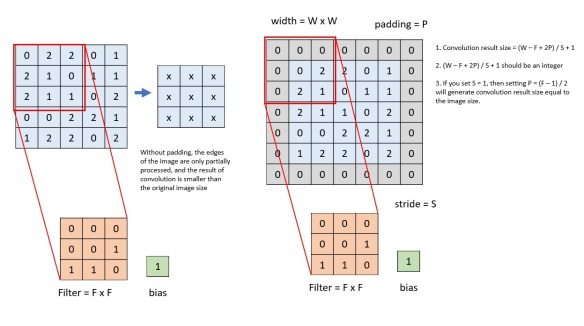
- padding size
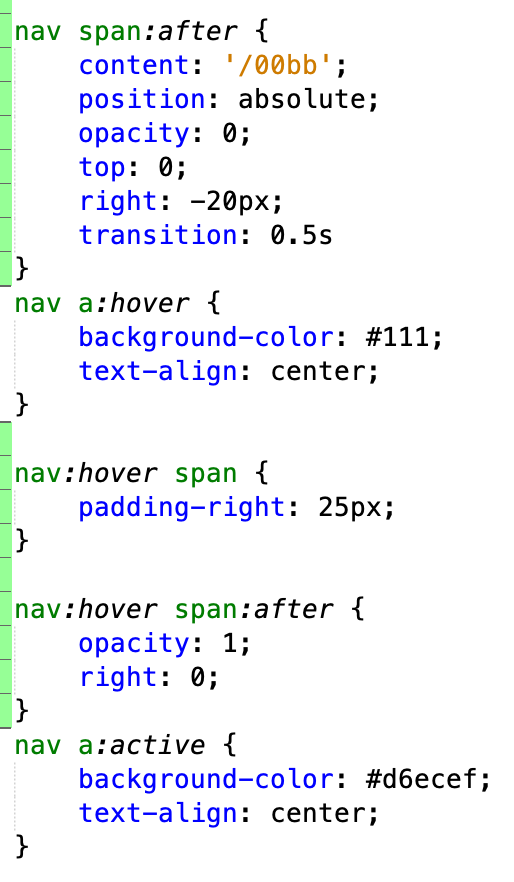
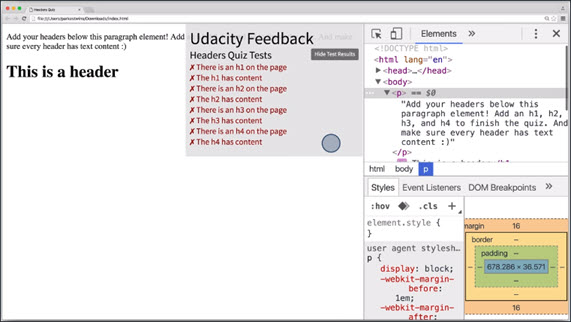
- CSS :Hover; Why only the area of text gets :hover(gets black); why not the whole padding area? - HTML-CSS - The freeCodeCamp Forum
CSS :Hover; Why only the area of text gets :hover(gets black); why not the whole padding area? - HTML-CSS - The freeCodeCamp Forum
5 (406) · $ 27.50 · In stock
[Screenshot 2022-08-26 at 23.41.27] [Screenshot 2022-08-26 at 23.43.35]

Solved I'm trying to apply what it shows on this

16 Practical Tips for Massively Improving Website Speed

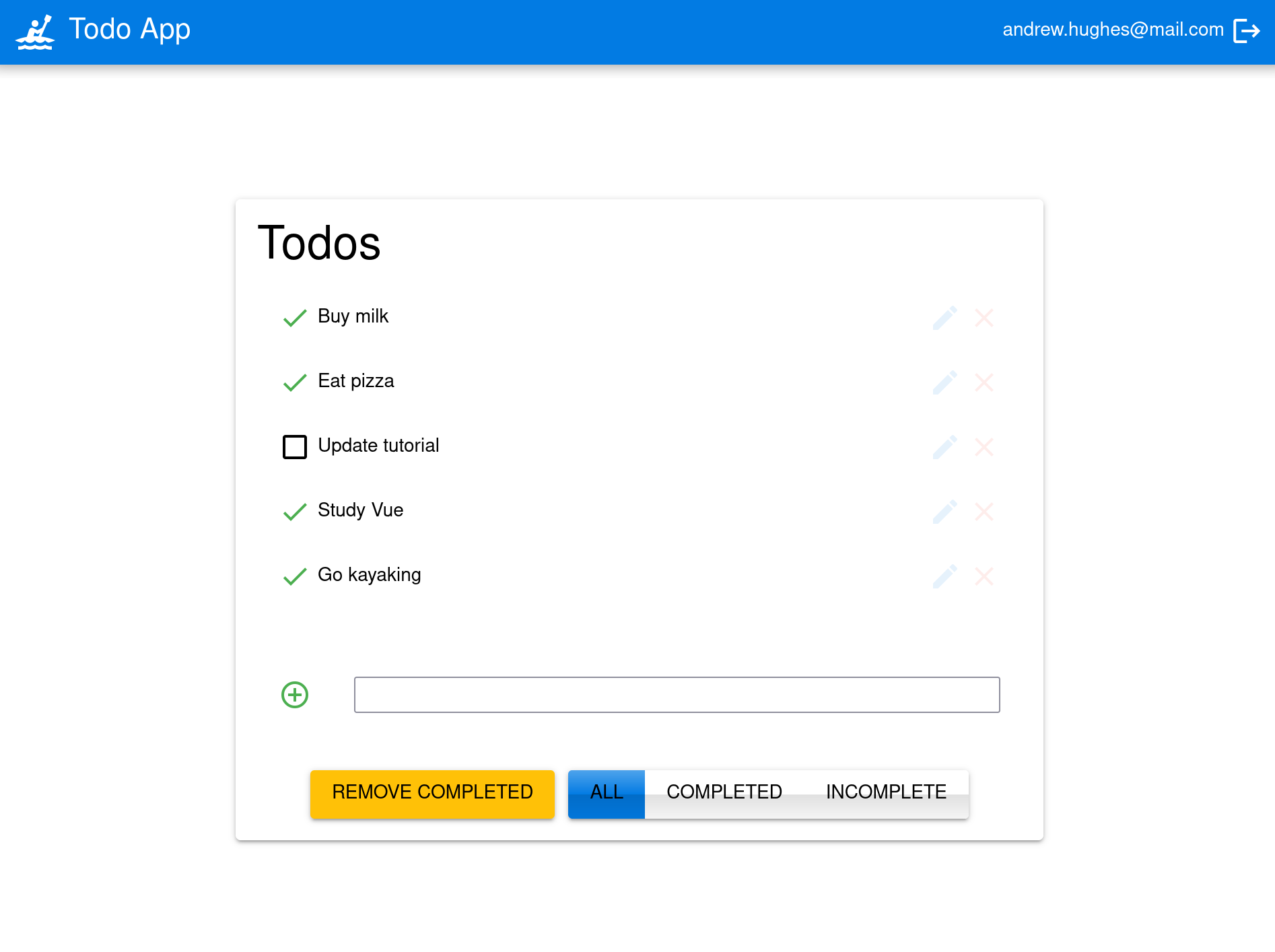
Build a Simple CRUD App with Spring Boot and Vue.js

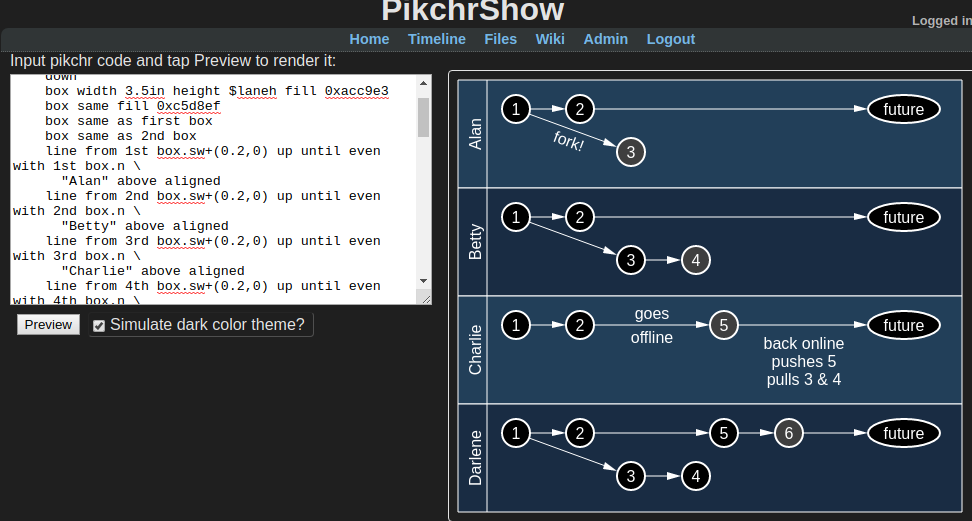
Fossil Forum: Pikchr - a PIC formatter for Fossil

CSS Text fade in and out on hover

Responsive Images by james-priest

The Vue Handbook: a thorough introduction to Vue.js, by Flavio Copes, We've moved to freeCodeCamp.org/news

开发工具

Online Group Chat application using PHP - GeeksforGeeks

How to add padding to hover text on gallery/grid items when using the Advanced CSS on duplicated portfolio pages? - Customize with code - Squarespace Forum
CSS hover text claims 'white-space' is shorthand for 'white-space-collapsing' and 'text-wrap' · Issue #40 · microsoft/vscode-custom-data · GitHub

16 Practical Tips for Massively Improving Website Speed

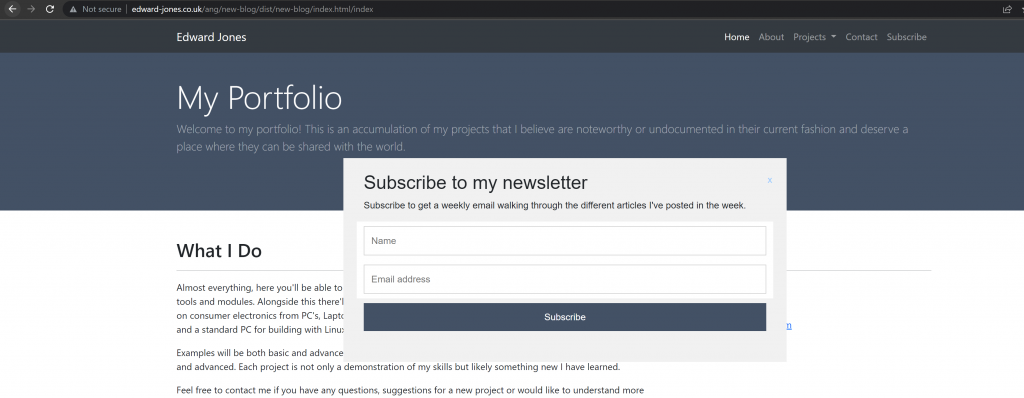
Edward Jones Portfolio – Edward Jones – Portfolio

WWW.rong. A Beginner's Guide To Reclaiming (some)…, by Where Angels Fear

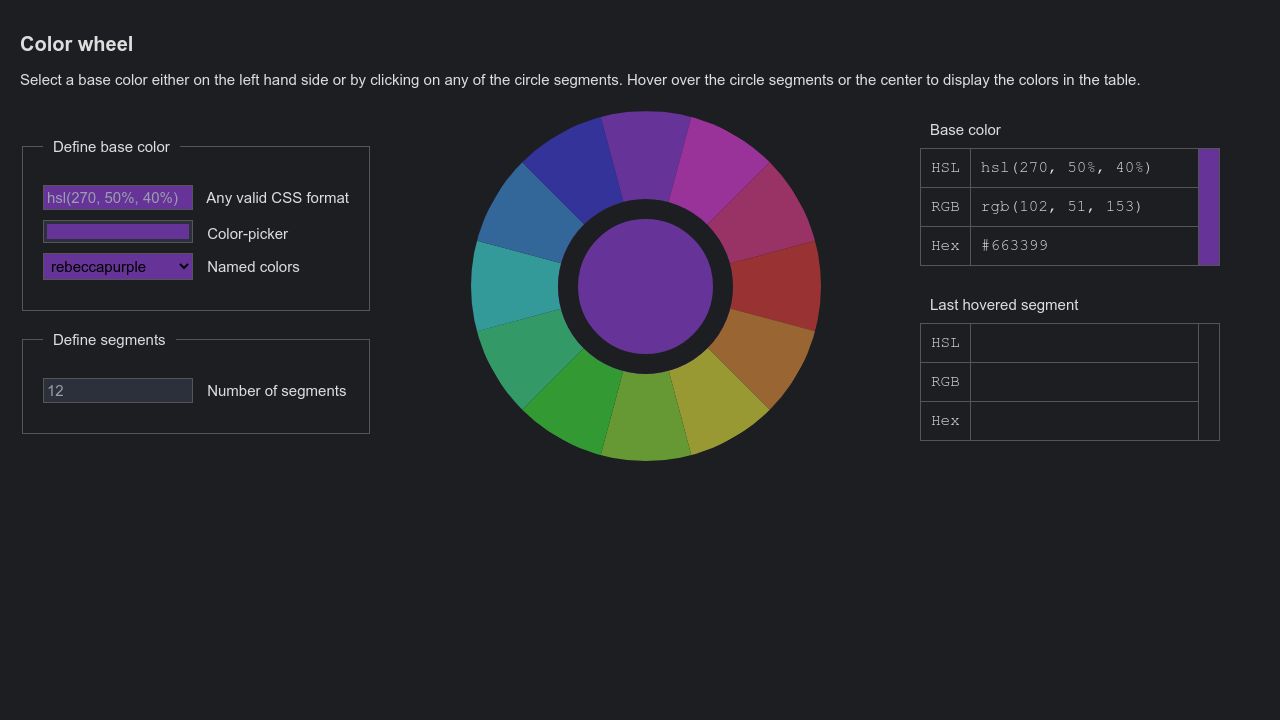
Color Wheel