CSS Vertical Align (With Examples)
5 (783) · $ 33.99 · In stock
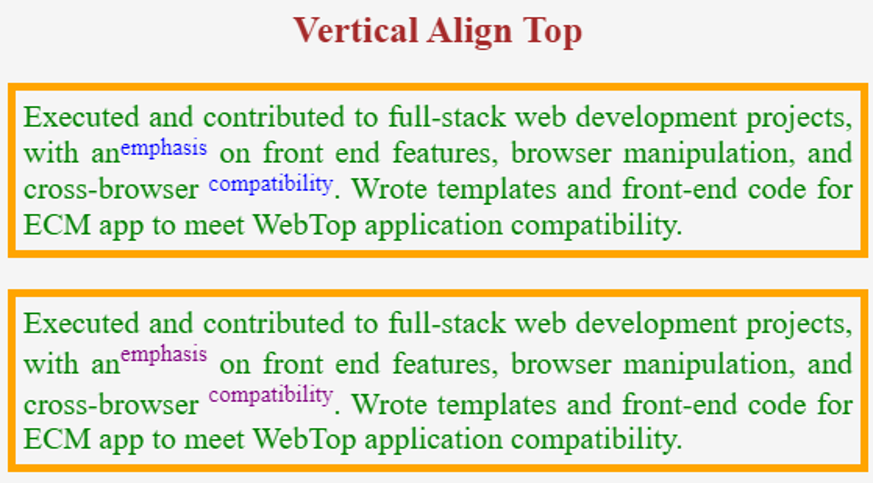
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

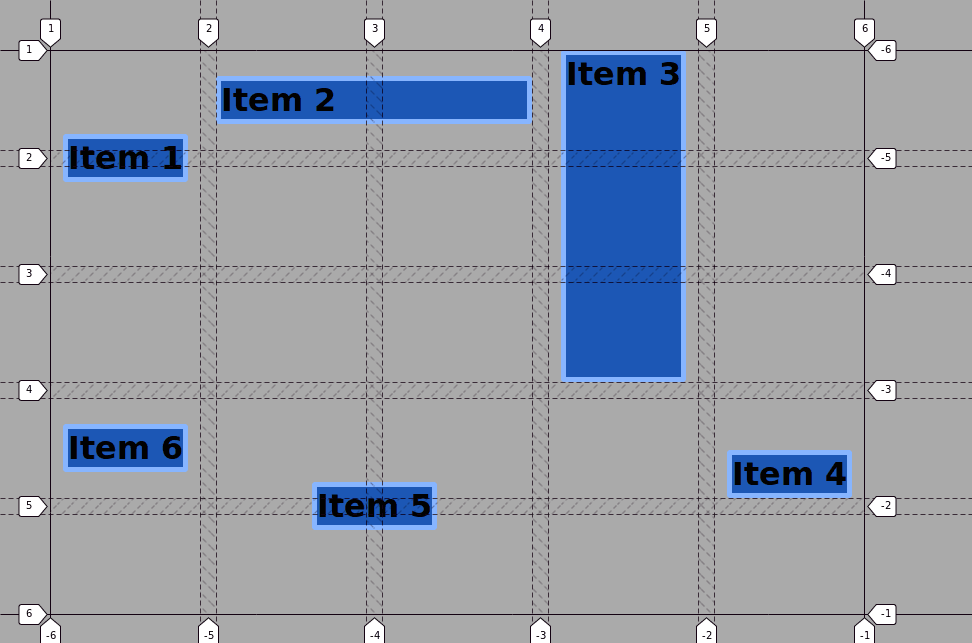
Aligning items in a flex container - CSS: Cascading Style Sheets

html - Vertically Center Text Bootstrap - Stack Overflow

15 ways to implement vertical alignment with CSS - LogRocket Blog

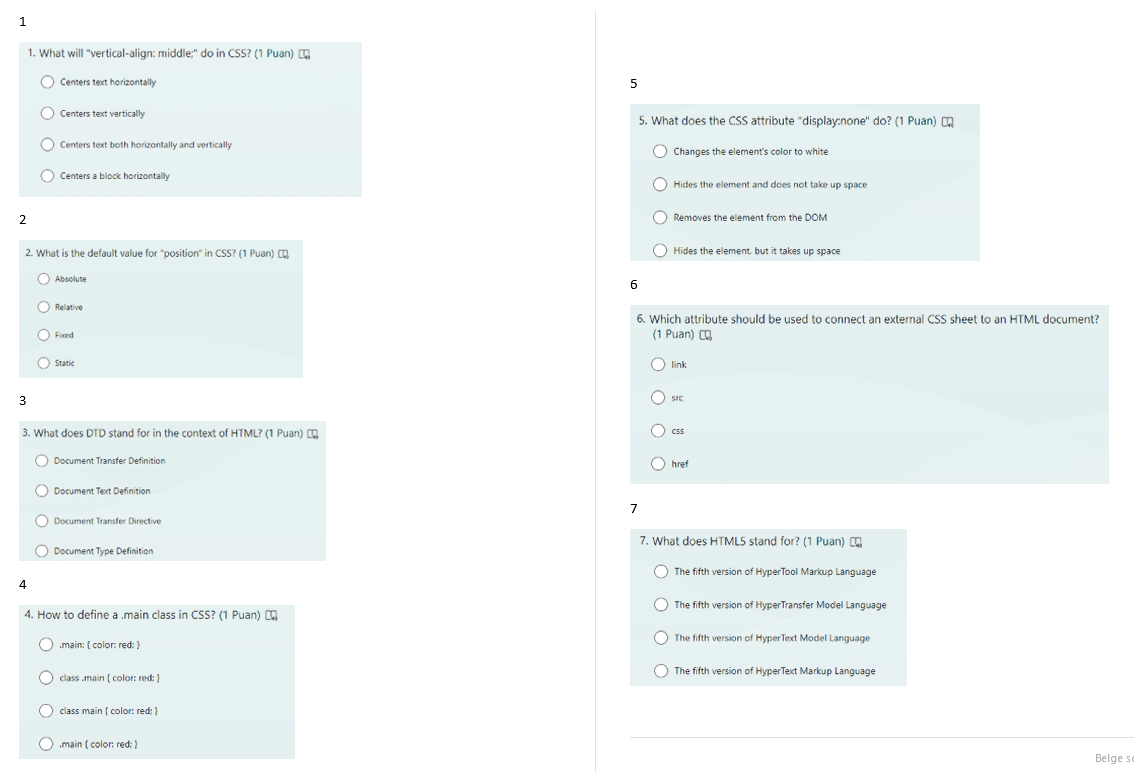
Solved 1. What will vertical-align: middle; do in CSS? (1

Aligning a Button Label Vertically

How to vertically align text & images in Divi (2024 Guide)

How do I vertically align text using the vertical-align property? - Web Tutorials

CSS Vertical Align (With Examples)
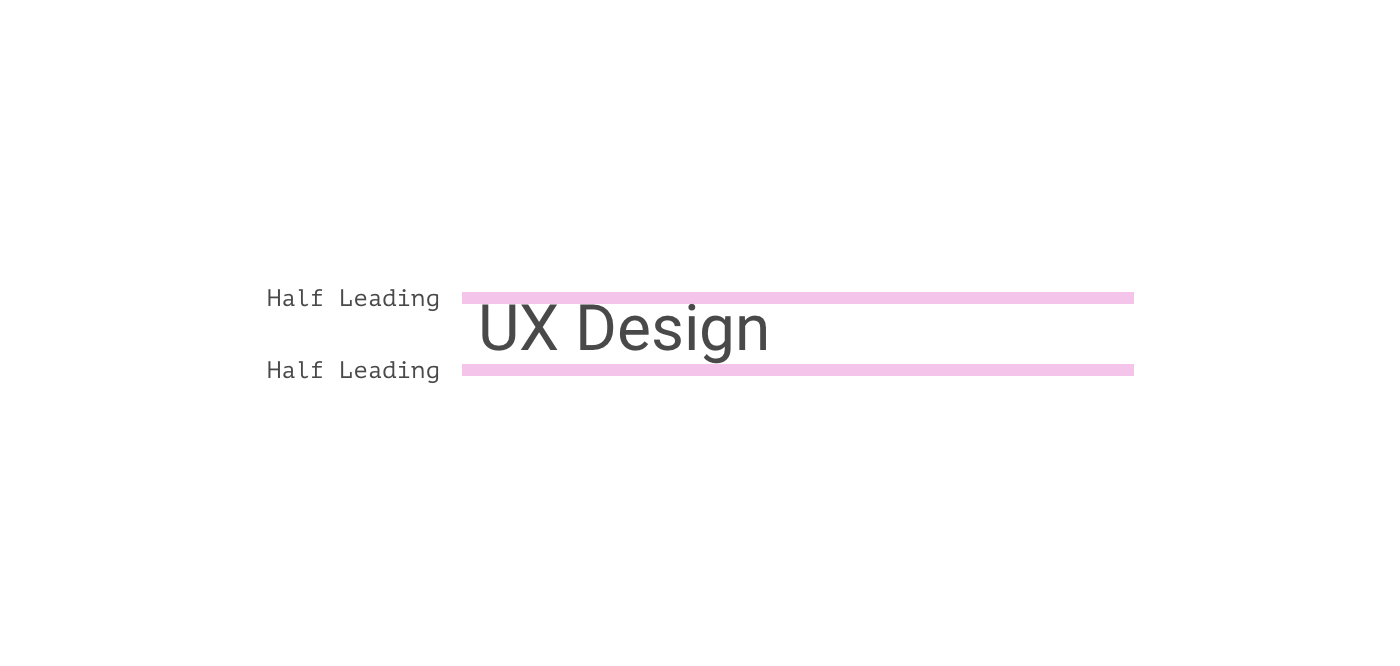
Set vertical-align to baseline in HTML and CSS

How to vertically align text next to an image? - Studytonight

How to Vertically Center Text with CSS - W3Docs

How to vertically align text in CSS Css tutorial, Learn web development, Learn computer coding

CSS Vertical Align How does Vertical-Align Property Values work in CSS?