Using CSS transitions - CSS: Cascading Style Sheets
4.9 (526) · $ 22.00 · In stock
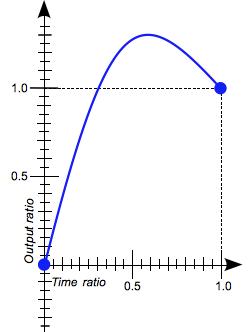
CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.

What are the types of cascading style sheets? - Quora

Mastering CSS Animation & Transition Effects

Code.org Tool Documentation

Can I use Support tables for HTML5, CSS3, etc

New design of Google News Web design trends, Website inspiration, Online learning

18 Simple Styles for Horizontal Rules (hr CSS Design)

Animations in CSS

What Is CSS? Learn About Cascading Style Sheets

Using CSS transitions - CSS: Cascading Style Sheets

The CSS Box Model, CSS-Tricks











