DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton far
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299

Light/Dark Mode switch toggle Navigation Bar - GoSnippets


Minimalist Customizable Dark Mode Toggle Switcher In jQuery

Light / dark mode toggle using only CSS : r/css

Dark & Light Mode Toggle Javascript

Dark Mode Toggle Feature (CSS only) - DEV Community

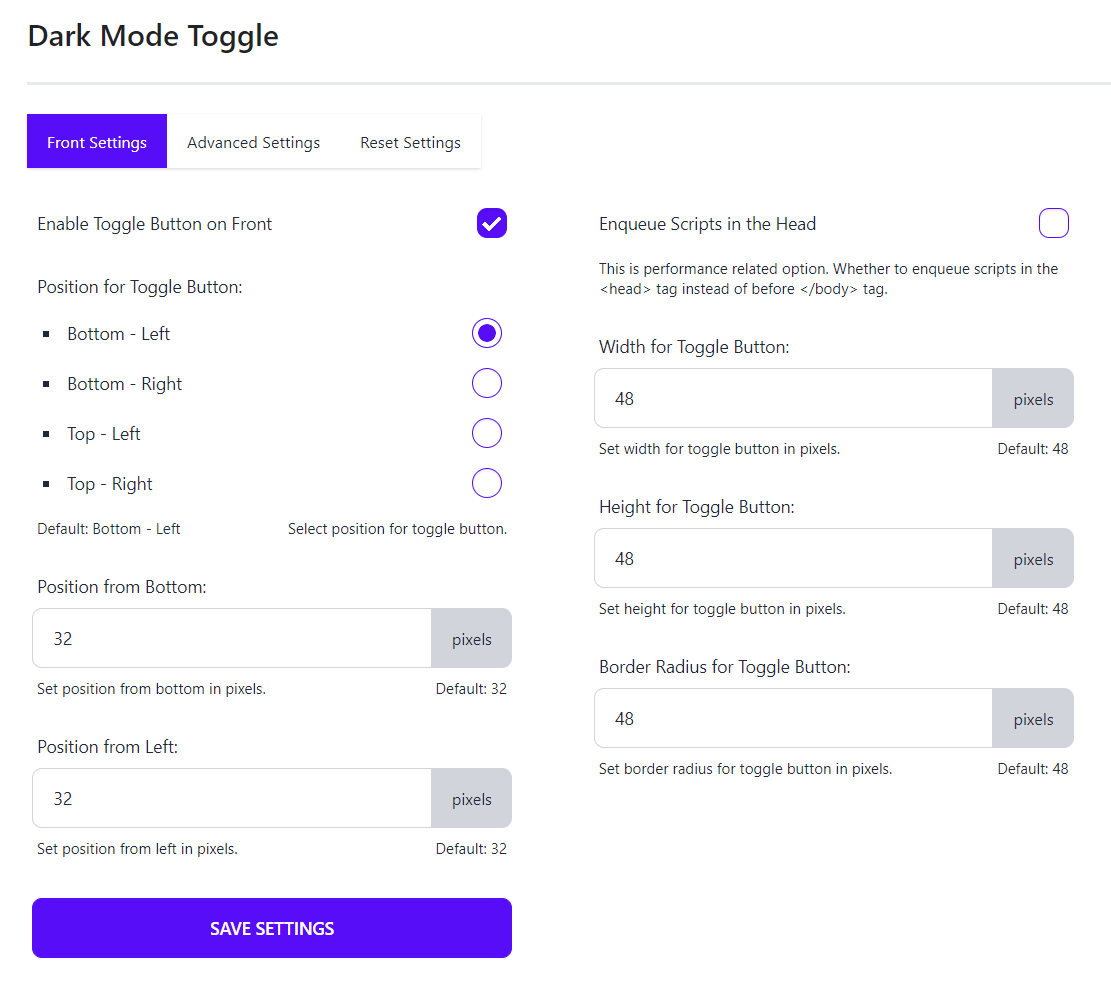
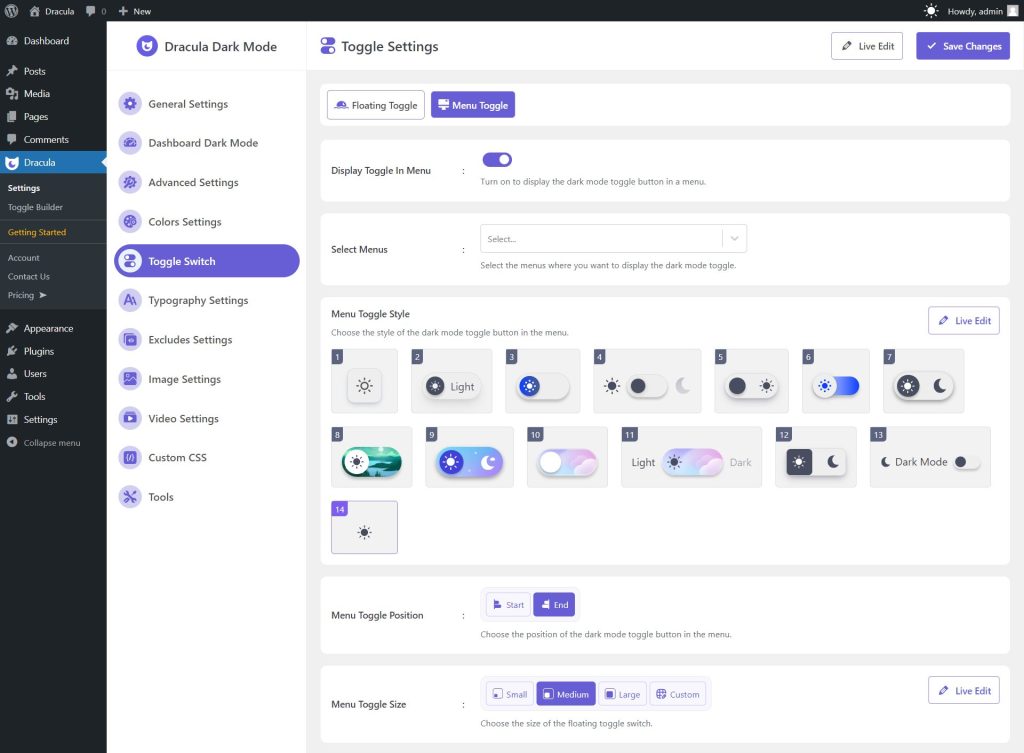
Dark Mode Toggle – WordPress plugin

Toggle Button Dark Light Mode in HTML CSS & JavaScript LocalStorage

An accessible light/dark mode button

/hubfs/Dark%20Theme%20Toggle.png

How to Display Dark Mode Toggle Switch in Website Menu?

CSS Dark Mode Toggle Button from scratch in 6 Minutes

Elementor Light/Dark Theme Toggle

Have you tried Flock's beautiful new dark theme yet?

Toggle light and dark themes in Bootstrap









)

