Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item
4.6 (533) · $ 23.50 · In stock
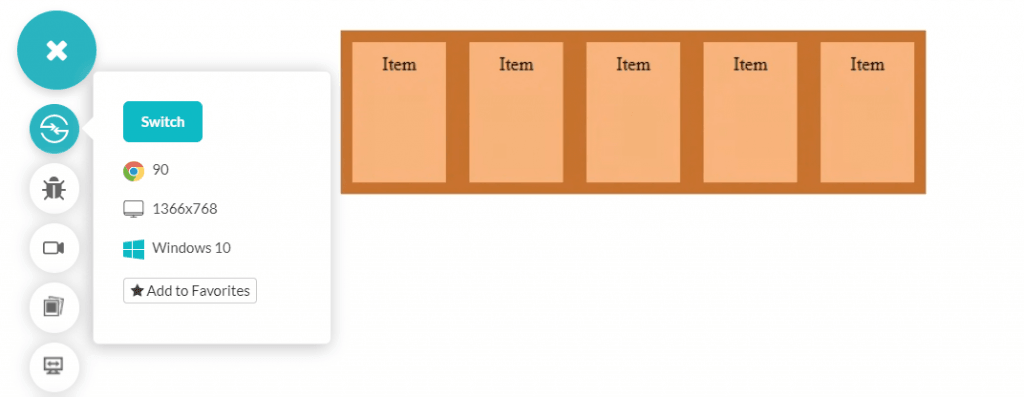
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Minimum sizing of nested flexbox in Safari · Issue #271 · philipwalton/flexbugs · GitHub

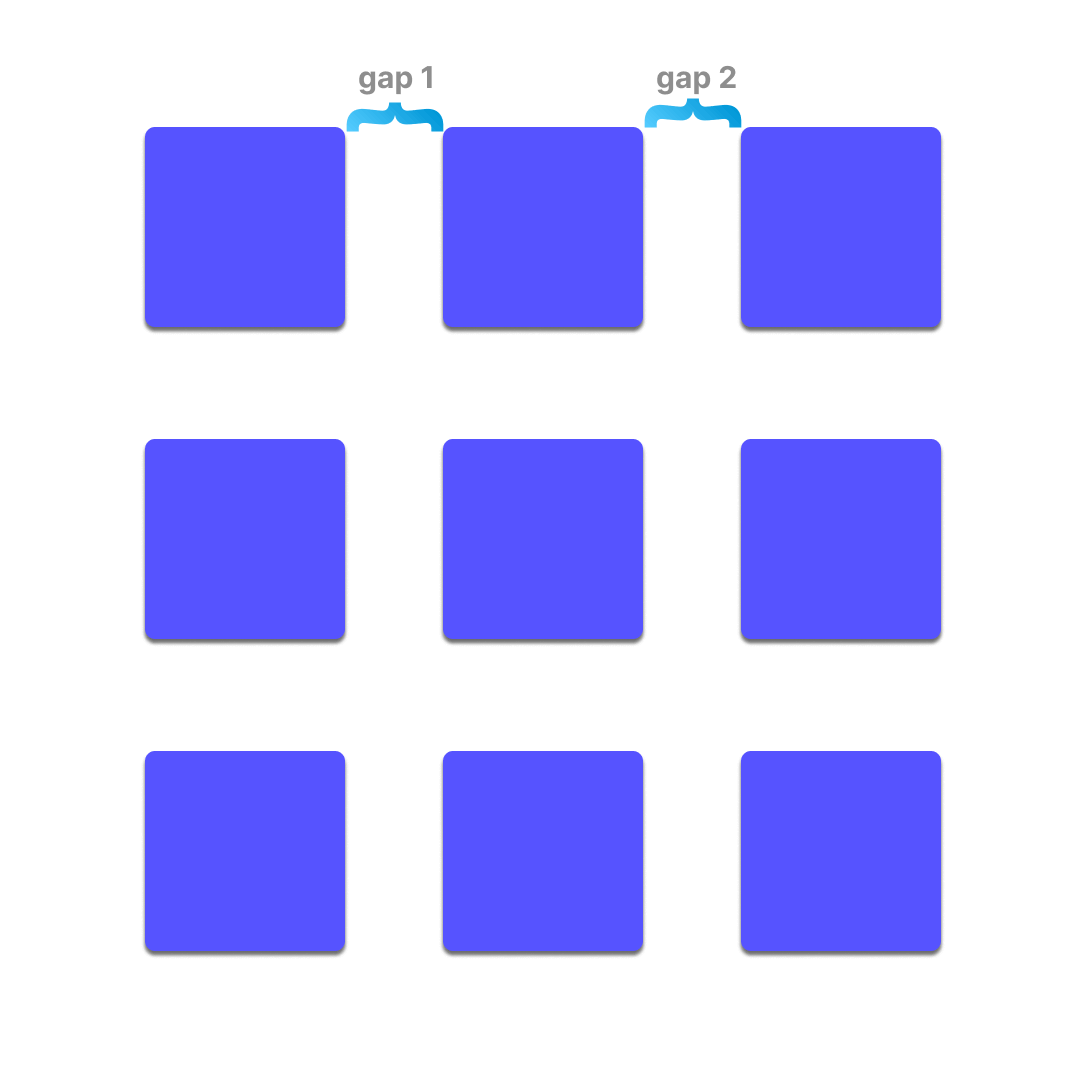
CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

How to set vertical space between the list of items using CSS ? - GeeksforGeeks

Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

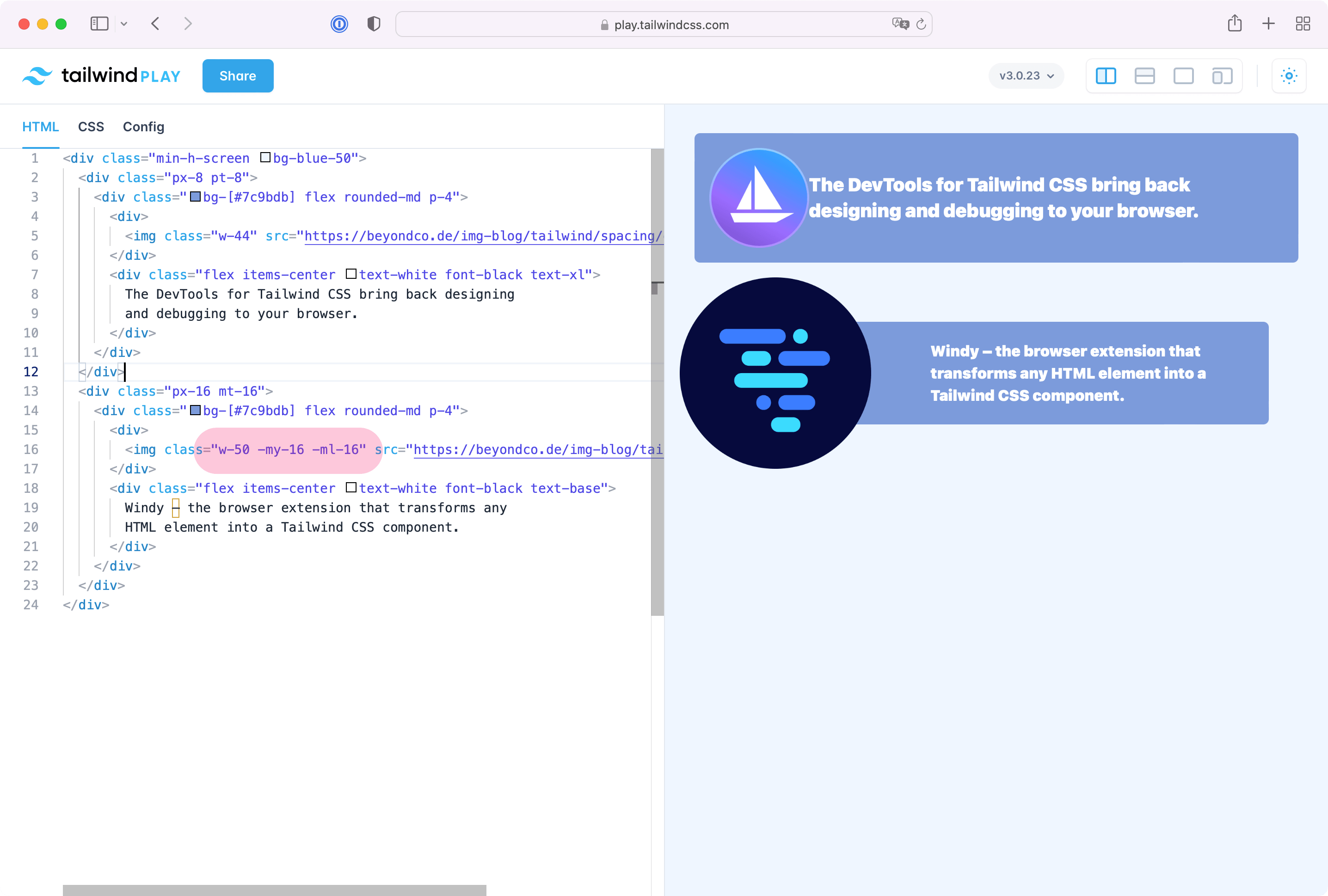
Tailwind CSS spacing explained - Beyond Code

CSS Flexbox Tutorial: A Complete Guide

Flexbox - Learn web development

Justify content: space-between; is not working. please explain - HTML-CSS - The freeCodeCamp Forum

html - CSS Flexbox is Duplicating divs - Stack Overflow

css - Padding-bottom/top in flexbox layout - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo