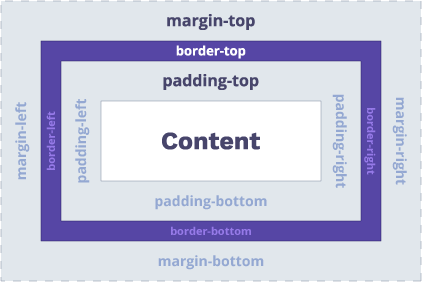
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.8 (114) · $ 16.50 · In stock
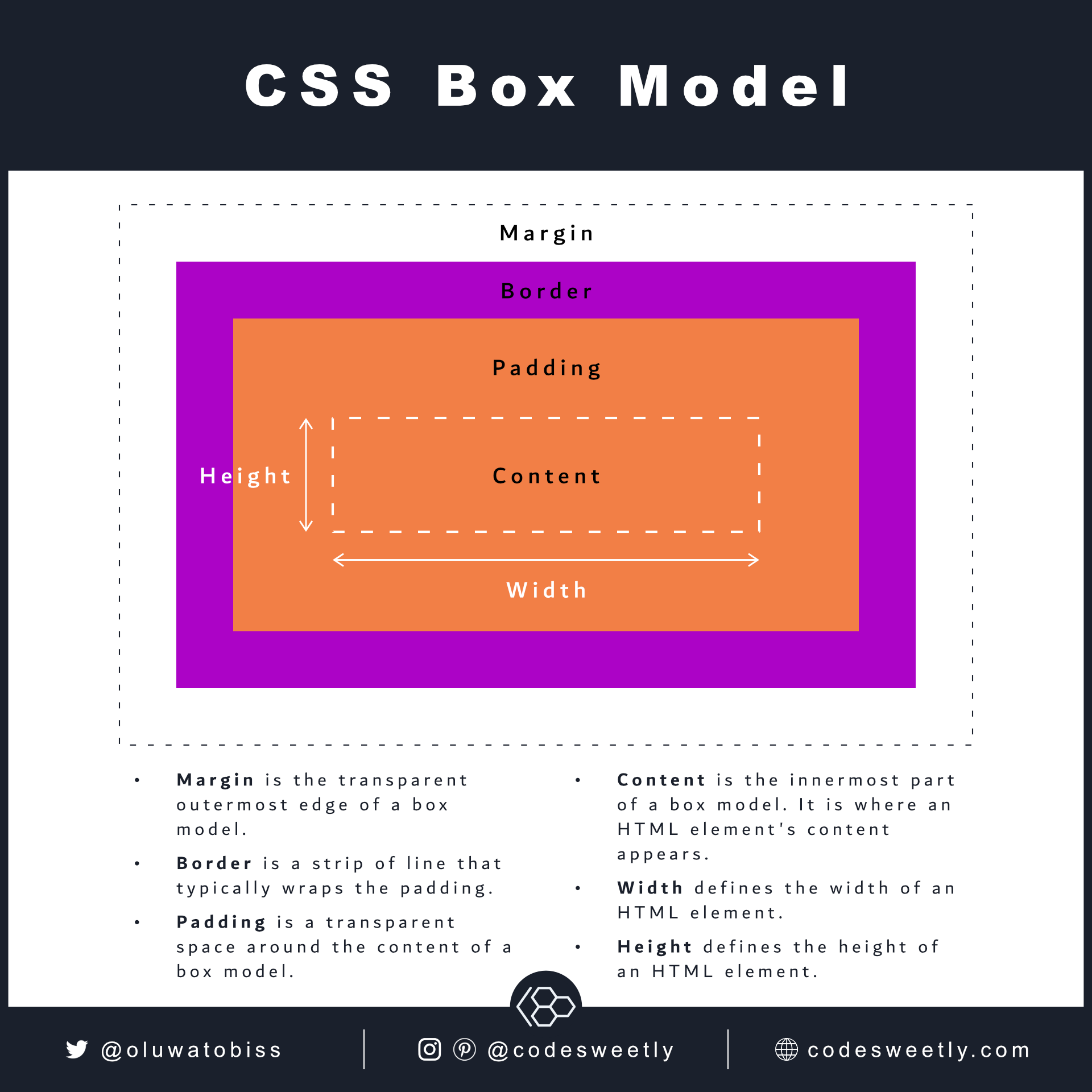
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Logical Properties and Values

How To Create Classes With CSS

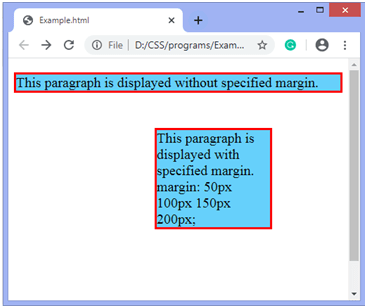
Margin vs Padding - javatpoint

How To Add Your Educational History and Skills To Your Website Using CSS (Section 5)

How To Declare Values For Multiple Properties In a CSS Rule

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

Introduction to the CSS basic box model - CSS: Cascading Style

How To Build a Website With CSS and HTML.pdf - Free download books

How To Use CSS Margin and Padding in Web Design - w3CodePen

How To Add a Resume or Employment History Section To Your Website With CSS (Section 4)

How To Build a Website With CSS

Learn About Margin CSS: Using CSS Margin Auto and Other Properties

How To Style Images With CSS

How To Create Classes With CSS

CSS Box Model – Explained with Examples