- Home
- woocommerce checkout
- How to Customize WooCommerce Checkout Page With ShopBuilder Plugin - RadiusTheme
How to Customize WooCommerce Checkout Page With ShopBuilder Plugin - RadiusTheme
4.5 (519) · $ 6.50 · In stock
Our comprehensive guide provides easy steps to customization your WooCommerce checkout page for better conversions.
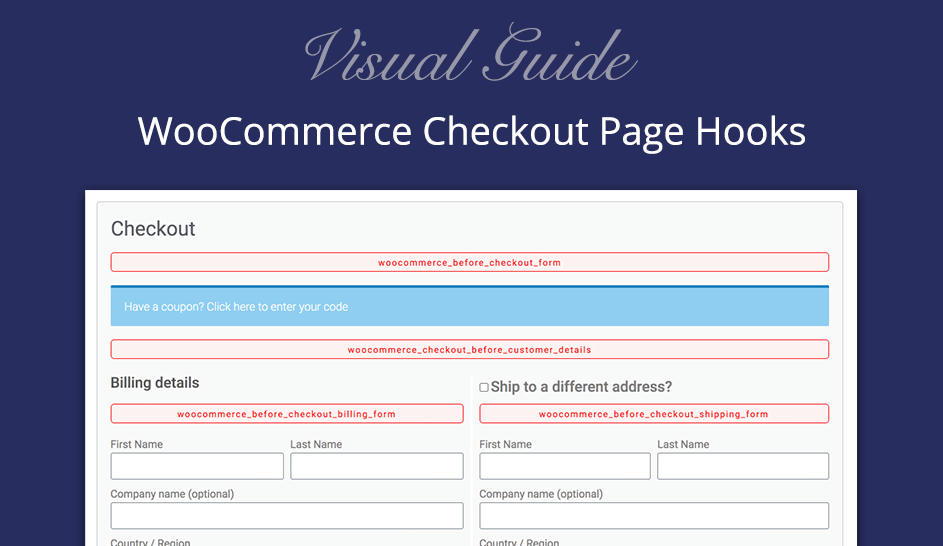
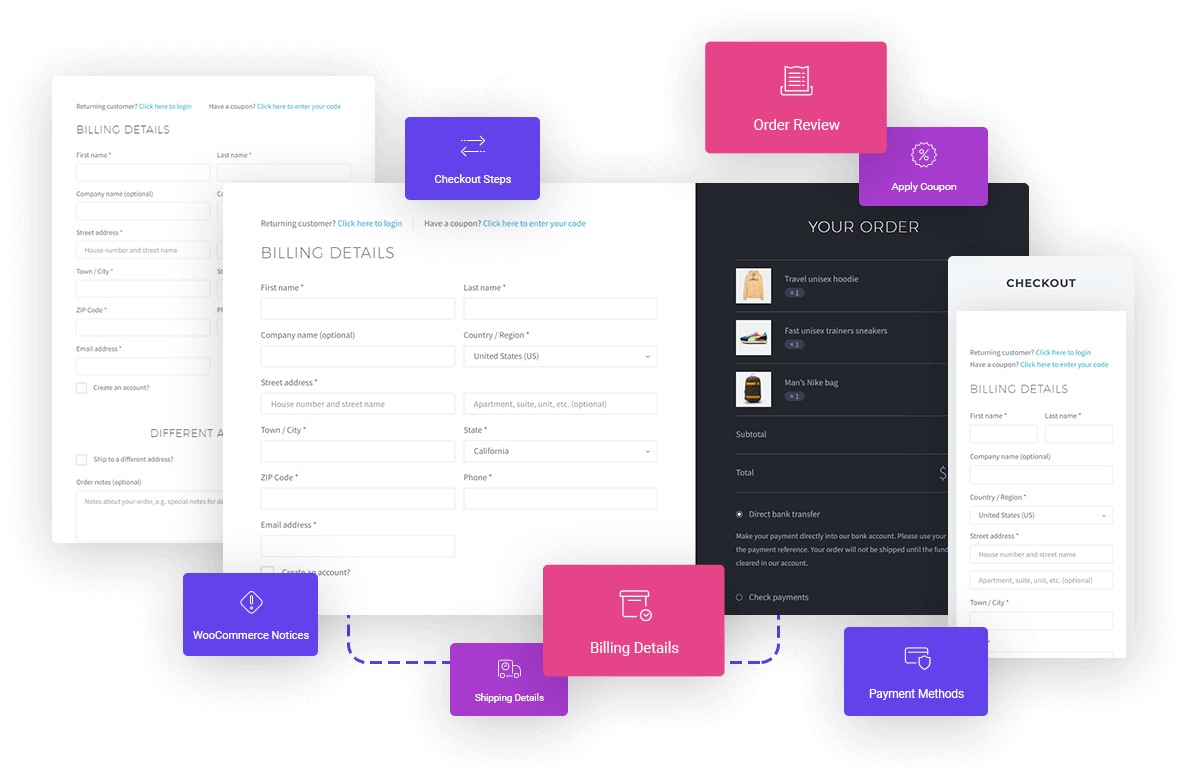
Your WooCommerce checkout page is the virtual cashier of your online store, the final destination where visitors become customers. Thinking of it in this way makes you set realistic goals for what it should be by realizing what is best for you and your customers. For instance, you expect a cashier to inform you of the total cost of your shopping, give you the necessary payment method, and take your payment, marking the end of your interaction. You should attempt to create a WooCommerce checkout page that does this – more or less. However, without coding experience, you will definitely

Black Friday & Cyber Monday WordPress Plugin Deals for 2023
Eikra - Education WordPress Theme by RadiusTheme

RadiusTheme

How To Enable Mini Cart in WooCommerce Shop With ShopBuilder

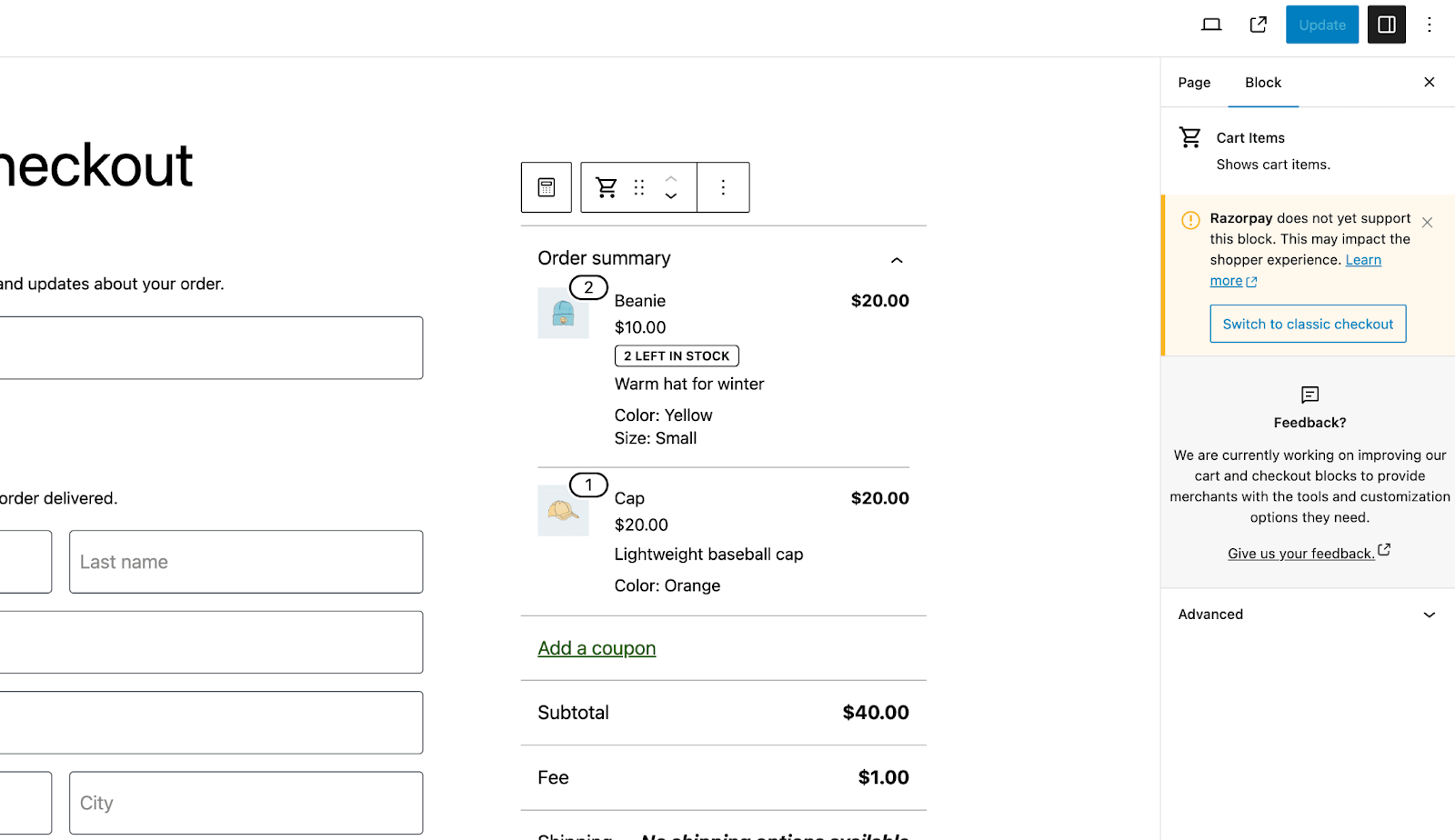
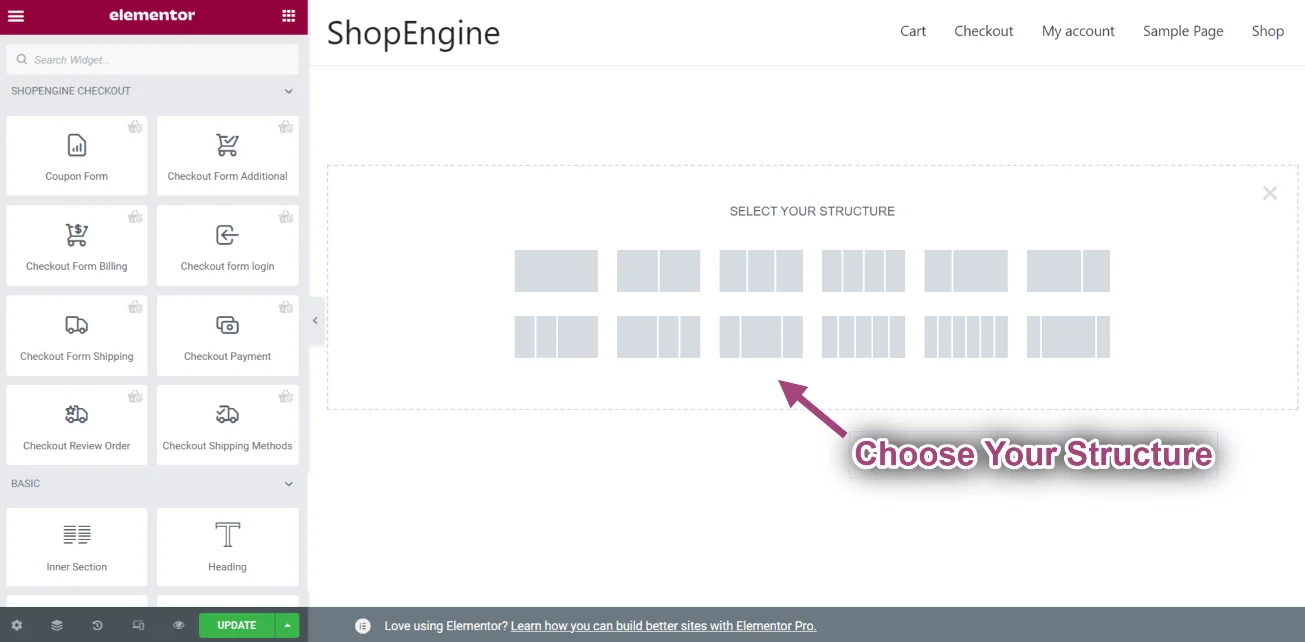
How to Customize WooCommerce Checkout Page With ShopBuilder Plugin

How to Customize WooCommerce Shop Page with ShopBuilder Plugin

Cart & Checkout Builder – TheGem Creative High-Performance Multi

How To Customize WooCommerce Checkout Page With Elementor

How to Customize Single Product Page in WooCommerce With

ShopBuilder – Elementor WooCommerce Builder Addons – WordPress

How To Customize WooCommerce Checkout Page With Elementor and

How to Customize WooCommerce Product Page (3 Simple Ways) - weDevs

RadiusTheme (@radiustheme) / X

RadiusTheme (@radiustheme) / X