How to Set Opacity of Images, Text & More in CSS
4.7 (781) · $ 7.99 · In stock
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

Styling Placeholder Text with CSS - DEV Community

Creating Image Overlays with CSS Multiple Backgrounds

The HubSpot Website Blog

How to position Text Over an Image using CSS

How to Change a CSS Background Image's Opacity

The HubSpot Website Blog (65)

How to use transparency in PowerPoint

Set the opacity only to background color not on the text in CSS - GeeksforGeeks

CSS Transition Examples – How to Use Hover Animation, Change Opacity, and More

How to set the opacity of background image in CSS ? - GeeksforGeeks

How to Set Opacity of Images, Text & More in CSS

The HubSpot Website Blog (65)

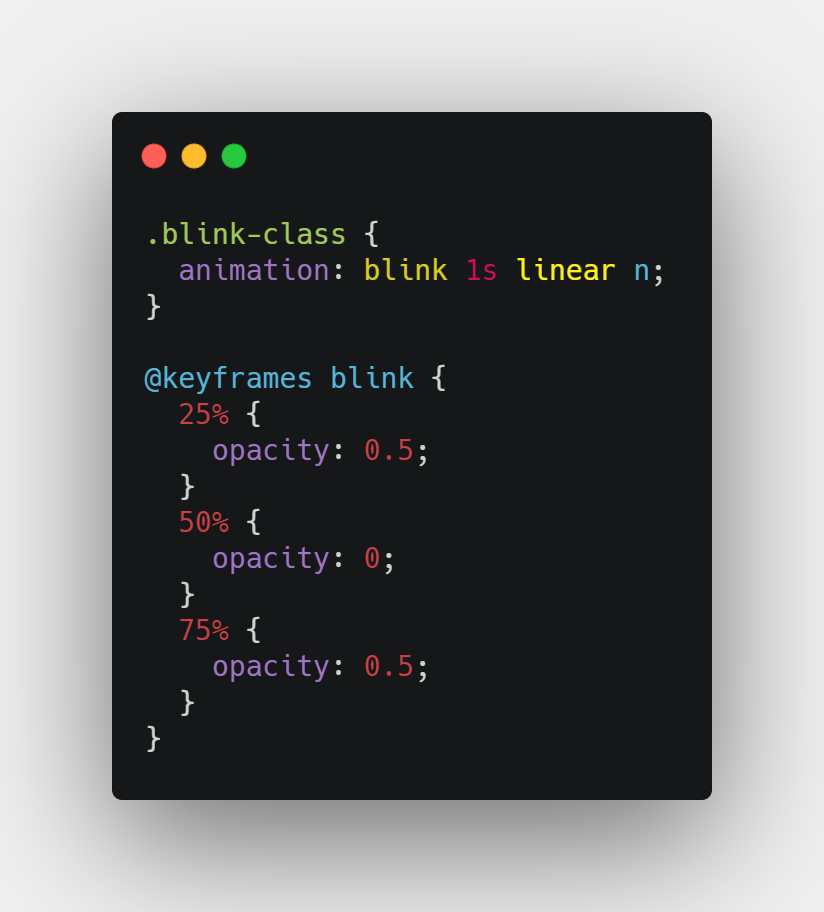
How to create a blinking effect using CSS?, by Drishtant Regmi

CSS Image Opacity How does Image Opacity works in CSS?

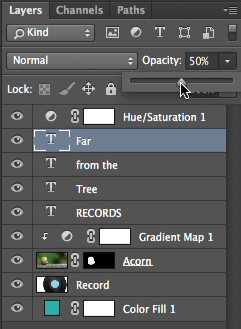
Photoshop Basics: Doing More with Layers