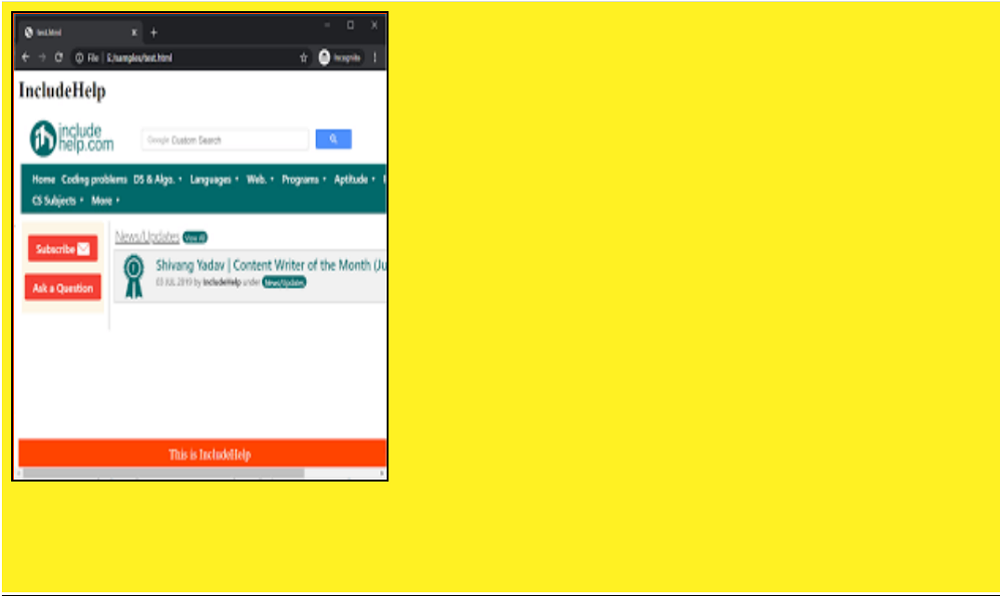
How to auto-resize an image to fit a div container using CSS
4.5 (290) · $ 22.99 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

css - container div fit content to image - Stack Overflow

Image Carousel - Splide

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks

Resize Image HTML

html - How to auto-resize an image while maintaining aspect ratio - Stack Overflow

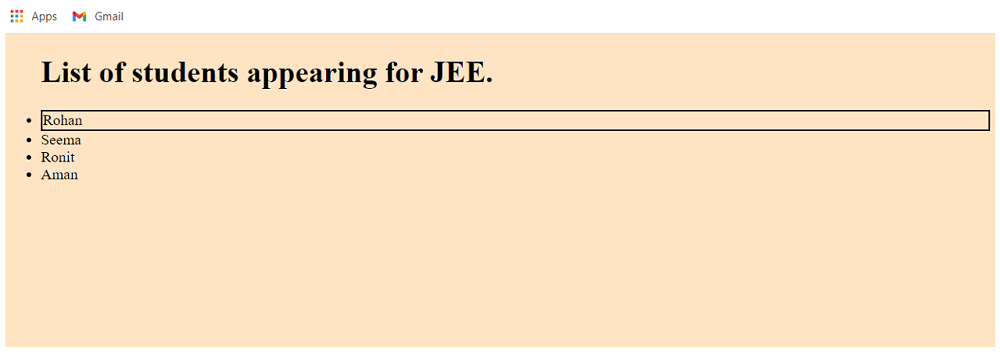
How to change the cursor into a hand when a user hovers over a list item?

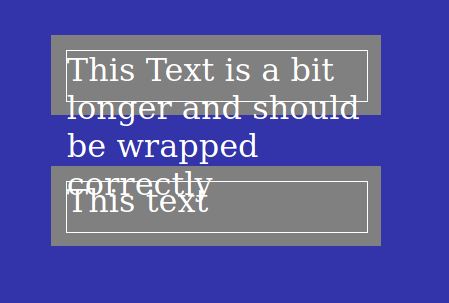
Make text fit its parent size using JavaScript - DEV Community

How to Resize Rotation Radius using CSS ? - GeeksforGeeks

How to auto-resize an image to fit a 'div' container using CSS?

CSS Box Sizing Module Level 3

How to Auto Resize an Image To Fit Inside a Div While Maintaining Size Ratio