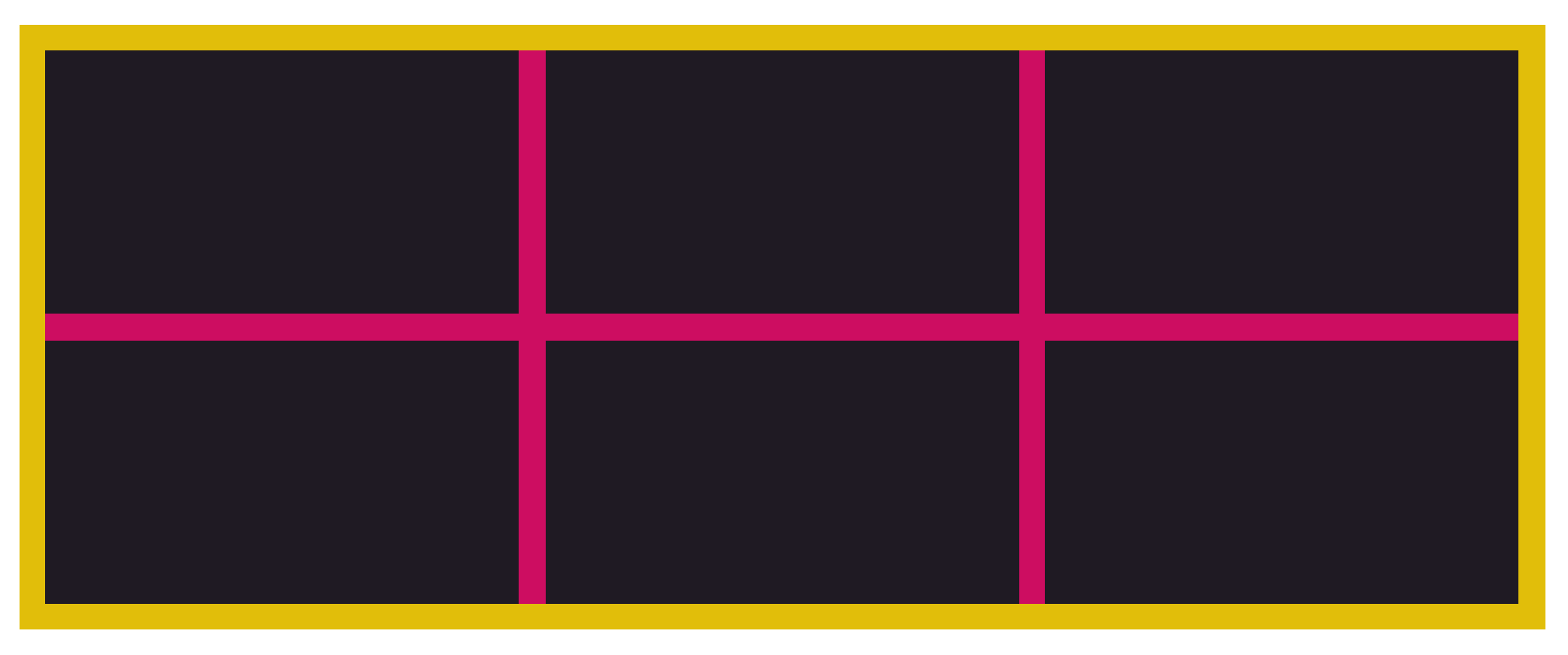
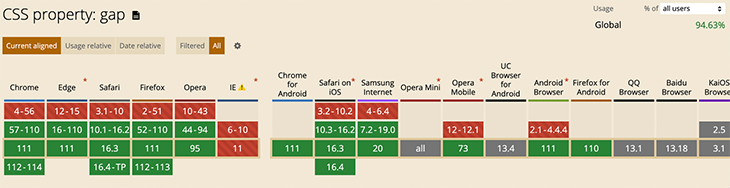
How to use CSS flex gap in unsupported browsers
4.6 (549) · $ 22.99 · In stock

The View Transitions API And Delightful UI Animations (Part 1) — Smashing Magazine

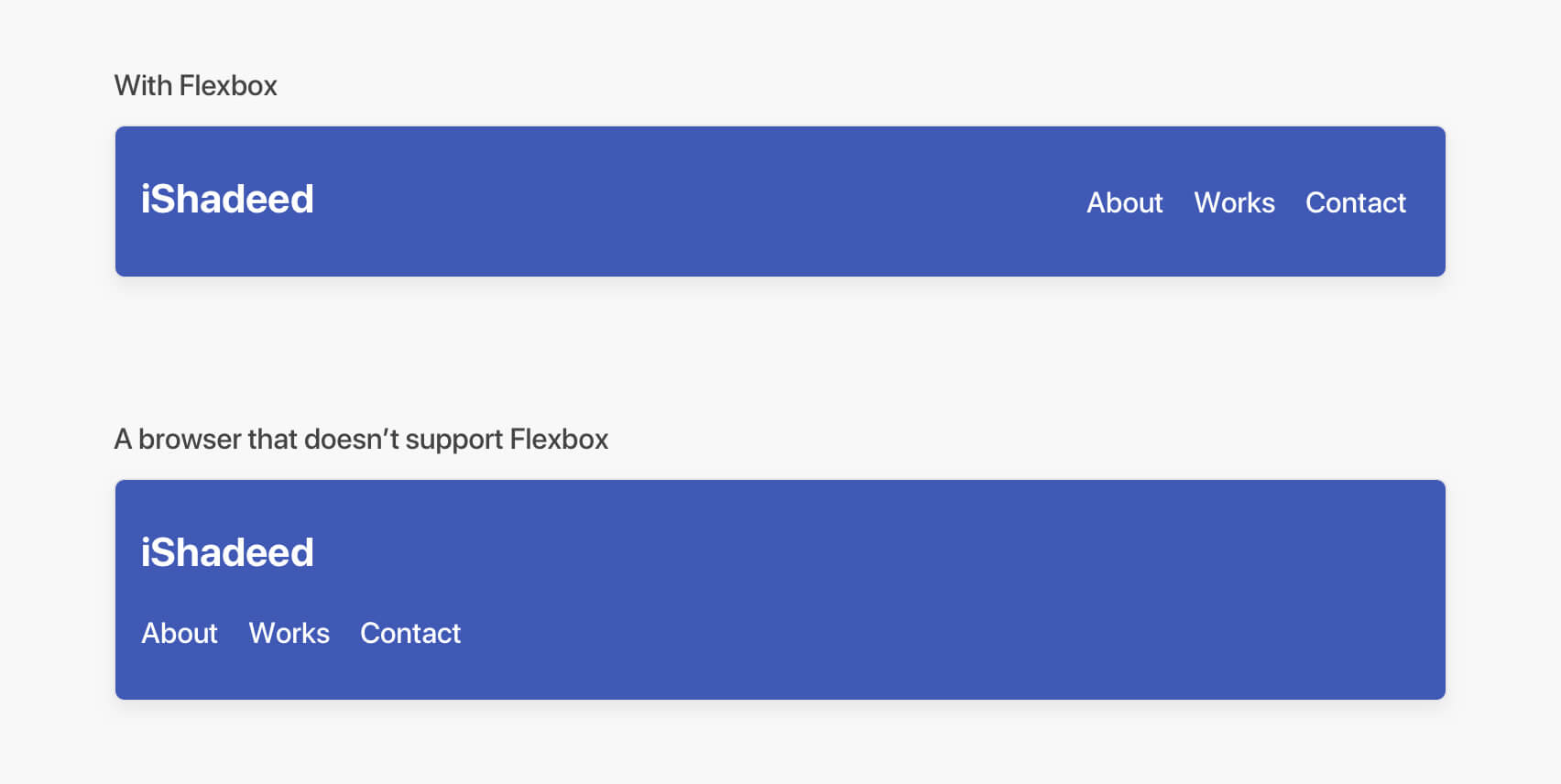
Using CSS Grid: Supporting Browsers Without Grid — Smashing Magazine

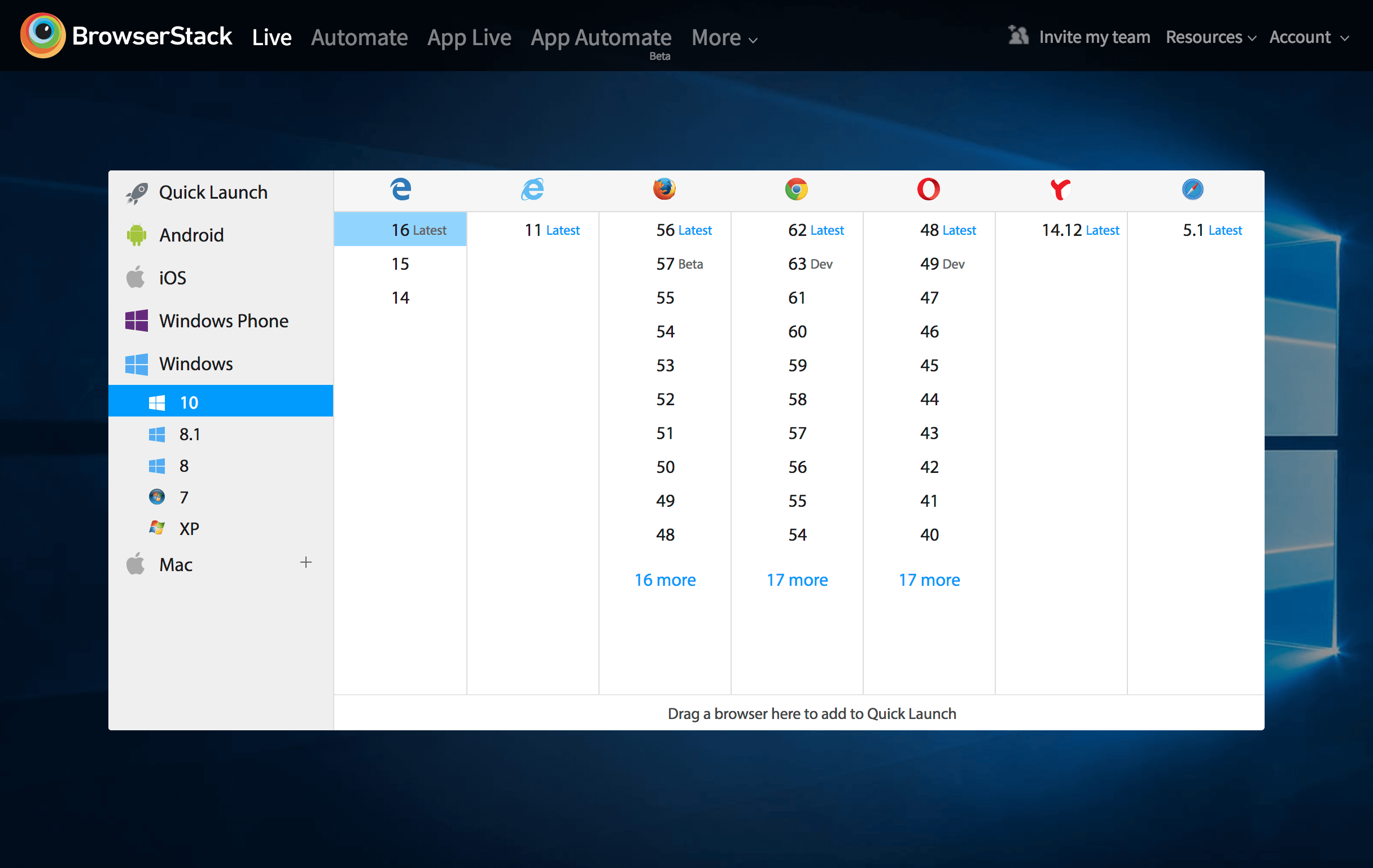
The State of CSS Cross-Browser Development

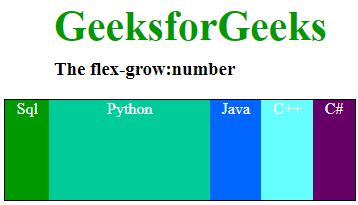
CSS flex-grow Property - GeeksforGeeks

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

What's New In DevTools (Chrome 88), Blog

Supporting CSS Grid in Internet Explorer, by Elad Shechter

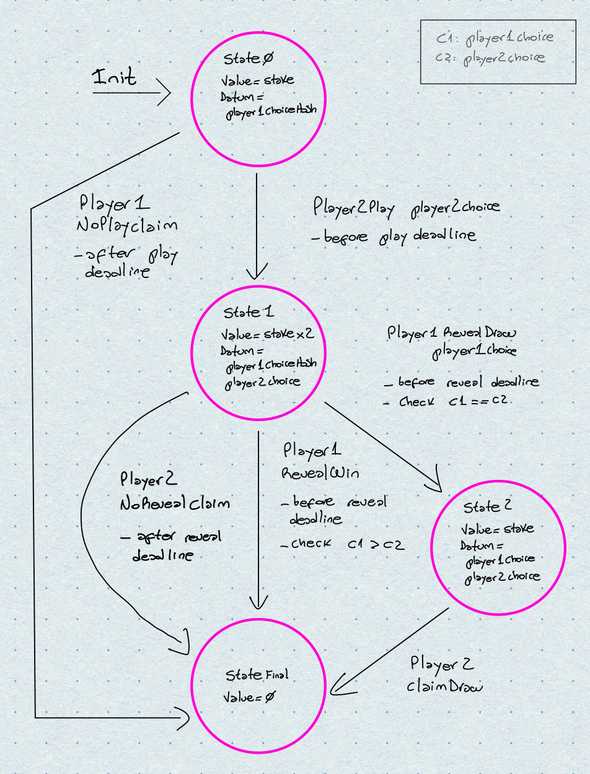
Rock-paper-scissors game built in Cardano smart contracts

CSS gap property vs. margin property - LogRocket Blog
gap` doesn't work with `flex` on Safari · Issue #12452 · forem/forem · GitHub

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

flex-basis - CSS: Cascading Style Sheets