Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
4.9 (563) · $ 7.99 · In stock
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).
Understanding Flexbox: Everything you need to know, by Ohans Emmanuel, We've moved to freeCodeCamp.org/news

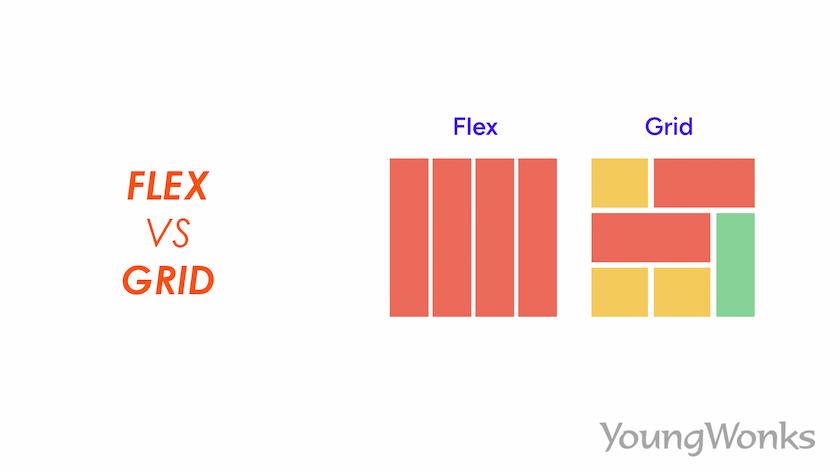
Flex vs Grid

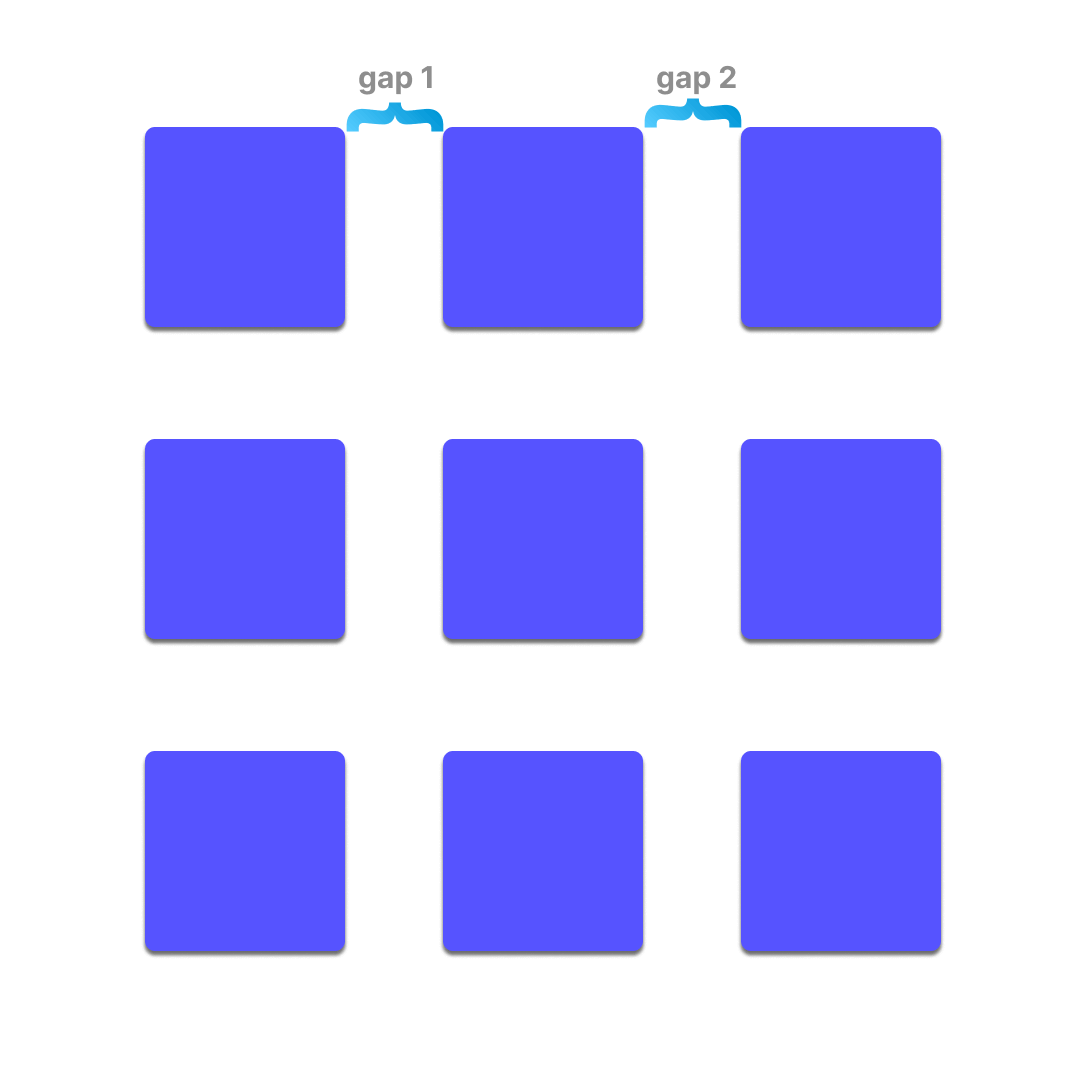
CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

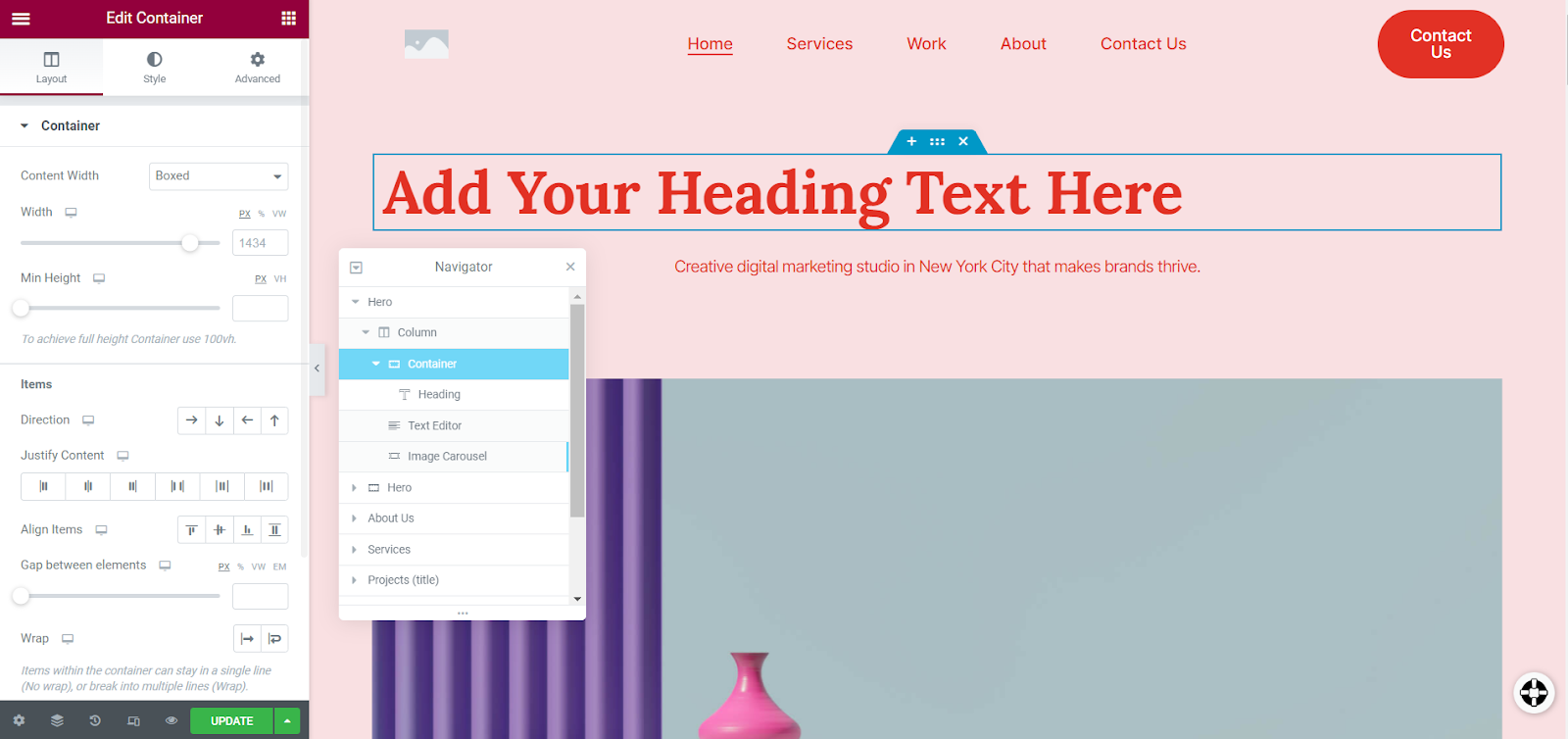
Set A Flexbox Container's Size And Behavior » Elementor

Flexbox items dividers, by Massimo Cassandro

Flexbox

css - Padding-bottom/top in flexbox layout - Stack Overflow

html - Nested CSS flexbox problem - only with Safari 14 / MacOS browser - Stack Overflow

CSS Flex: What Every Developer Should Know