How to set the Tab Panels height to stretch row's height - Support
4.5 (229) · $ 6.99 · In stock
Hello, I’m having trouble to set the content panel’s height of the Tabs element to stretch the remaining row’s height. Is there a way to achieve that? I tried everything that I found researching to no success 😦 Can you guys help me? Thanks in advance.

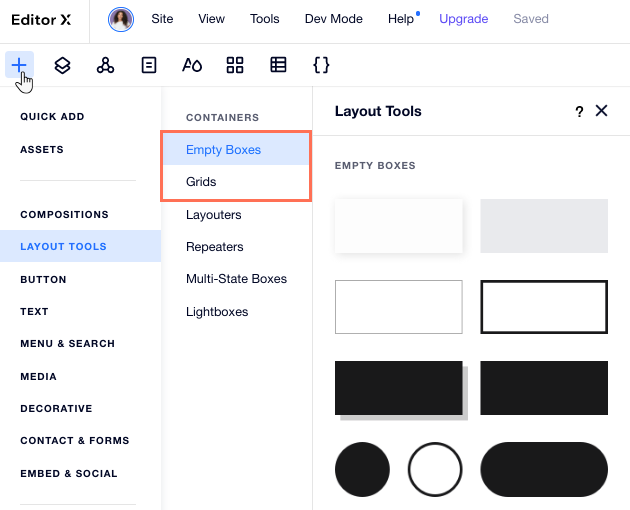
Editor X: Using Containers, Help Center

Changing columns & rows based on page width - New Responsive Engine - Bubble Forum

javascript - sticky sidebar height is larger than the screen size - Stack Overflow

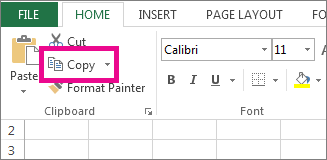
Change the column width and row height - Microsoft Support

css - Get lightning datatable to stretch vertically to full height of parent container while retaining sticky header - Salesforce Stack Exchange

Having elements expand to maximum height - Ask us anything - WeWeb Community

Solved: Collection - Responsive cells - PTC Community

Editor basics PyCharm Documentation

How to Expand Columns in Excel – Multiple Tricks to Resize Columns/Rows - Earn & Excel

aspect-ratio CSS-Tricks - CSS-Tricks