- Home
- button detail
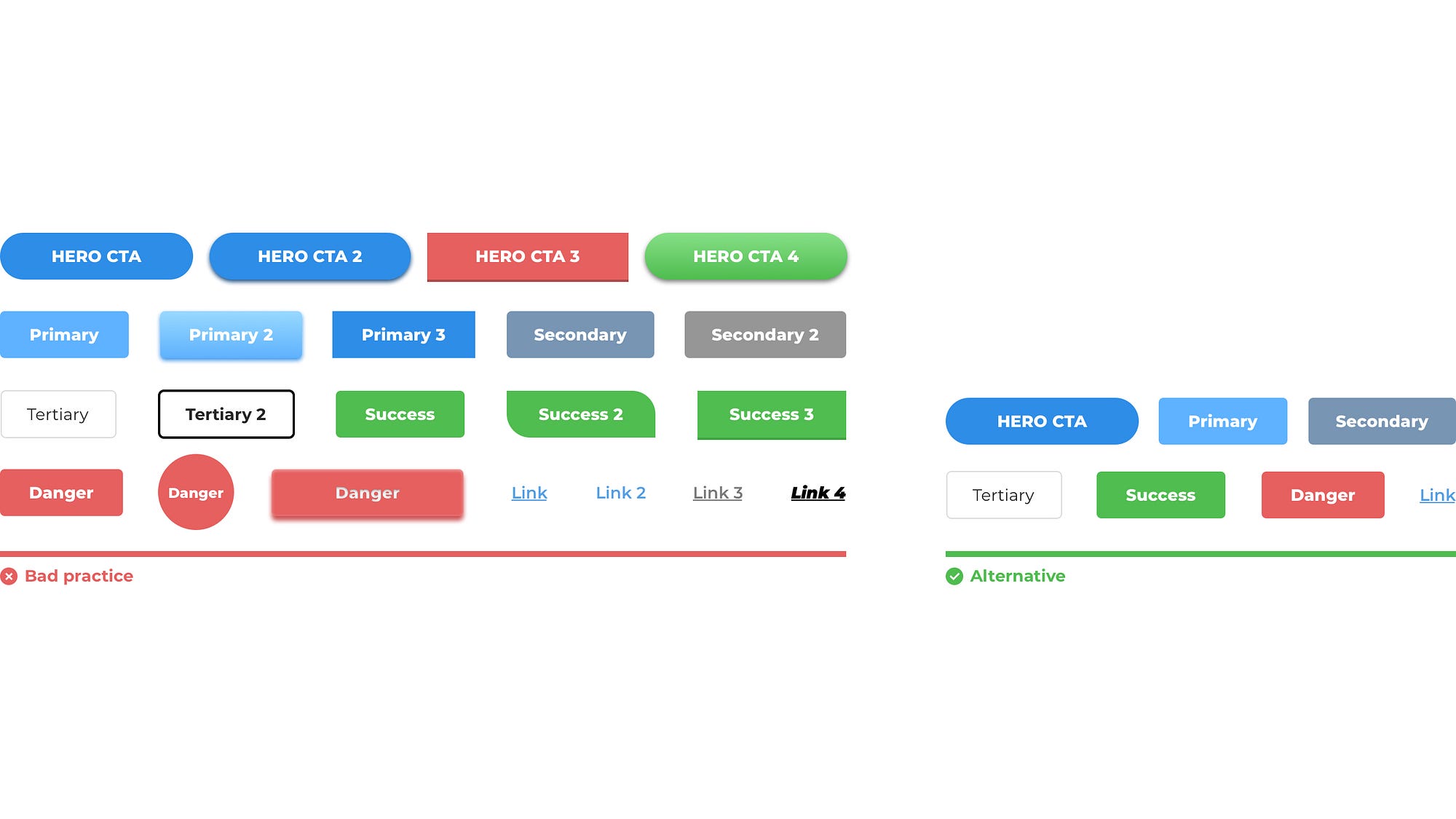
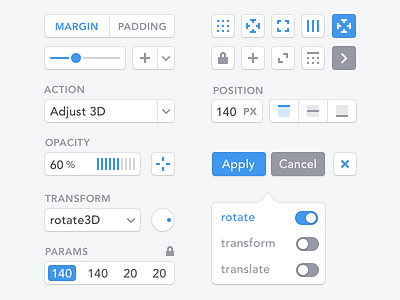
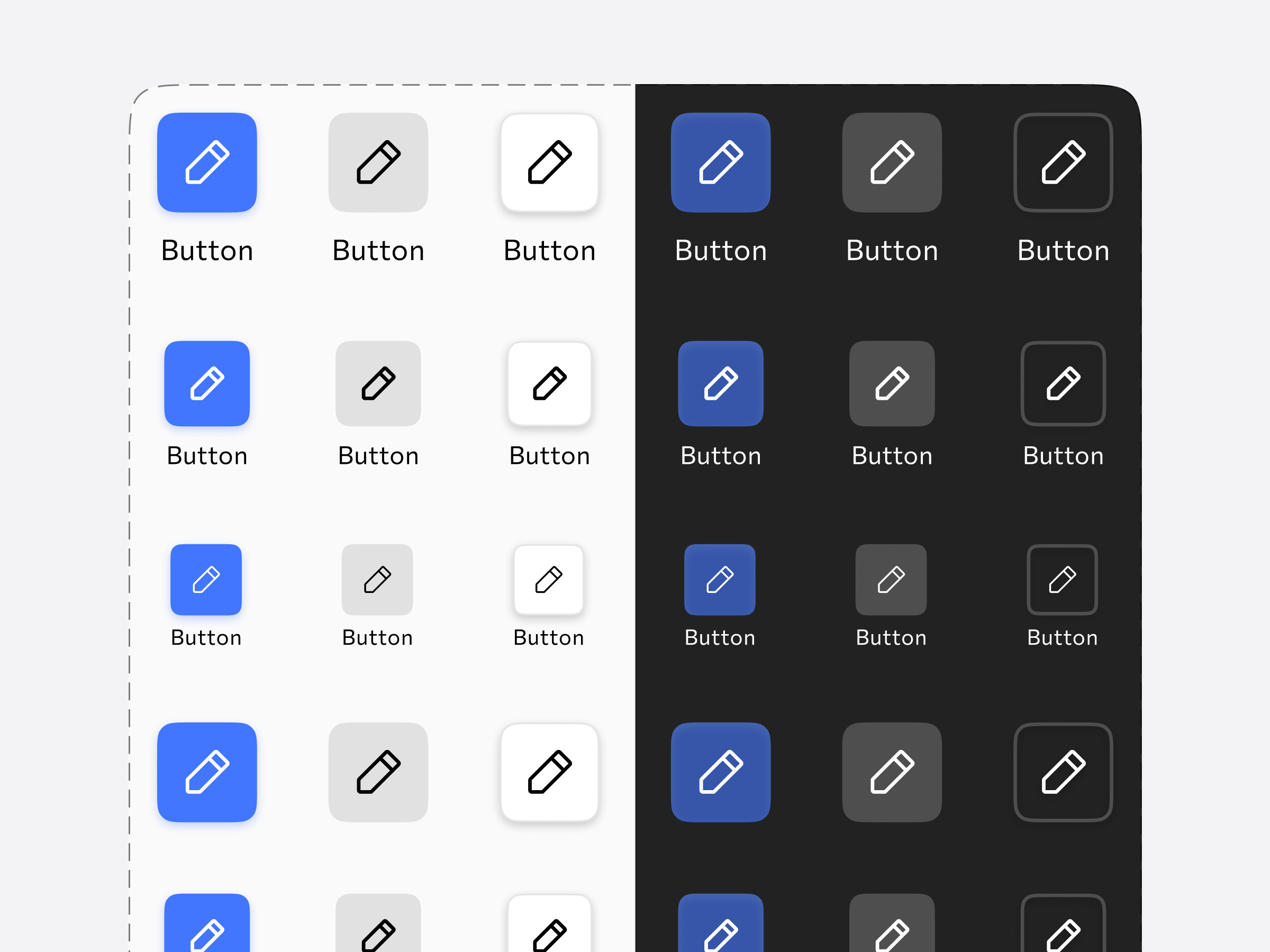
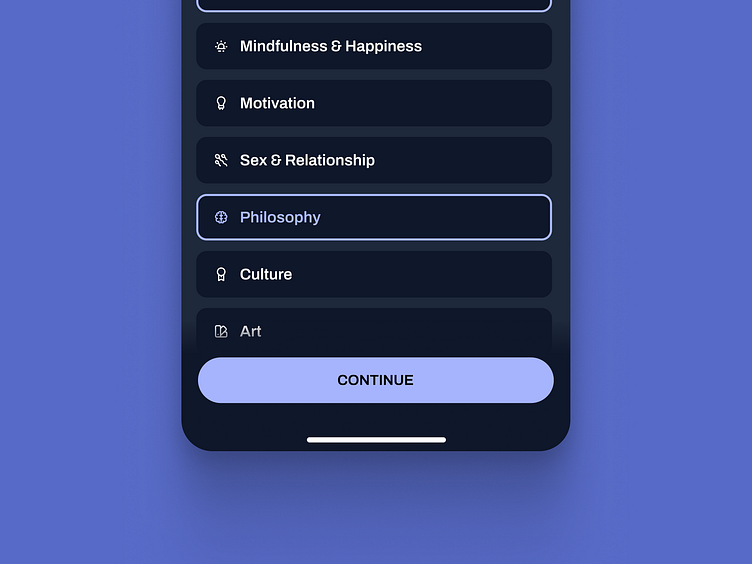
- Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble
Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble
4.6 (568) · $ 10.99 · In stock
Button UI Design tutorial: States, Styles, Usability and UX designed by Roman Kamushken for Setproduct. Connect with them on Dribbble; the global community for designers and creative professionals.

Design system for business — The advantages of starting with a commercial UI kit, by Roman Kamushken

UI Dashboard Icons MaxButtons Pro, Dashboard Icons

Meet new product — Rome UI kit for Figma. Dashboard app templates, by Roman Kamushken

Learn How to Design a Table UI in Figma: Single Component Tutorial

Button UI Design guide: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Figma iOS UI kit with 240 mobile app templates

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

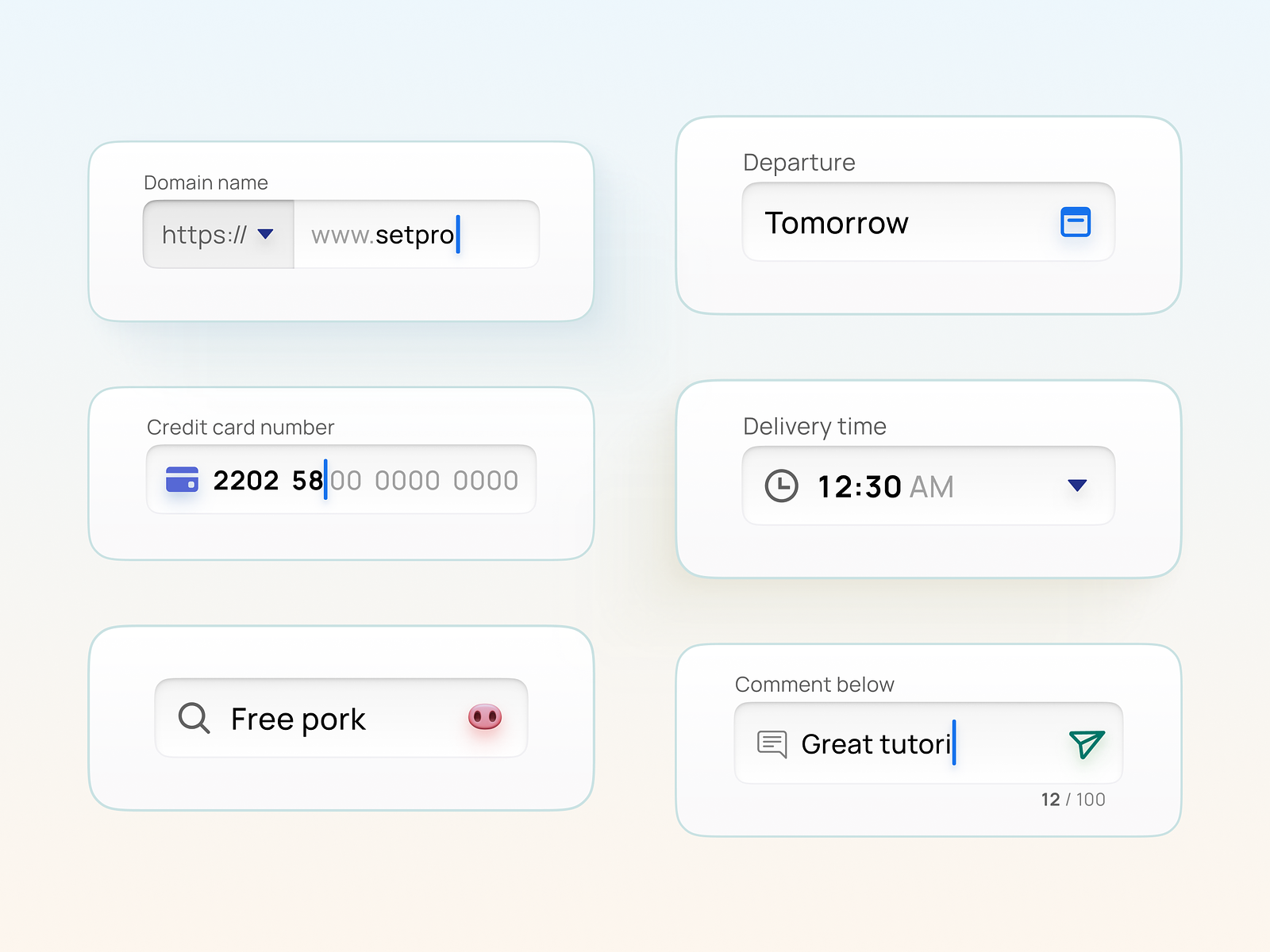
Text Inputs Design Tutorial: Discover States, Styles, Use cases by Roman Kamushken for Setproduct on Dribbble

Figma Design System: React Tables UI

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

12 fresh and useful design resources of outgoing fall, by Roman Kamushken

Material-X version 5. Live updated team library for Figma available by subscription, by Roman Kamushken