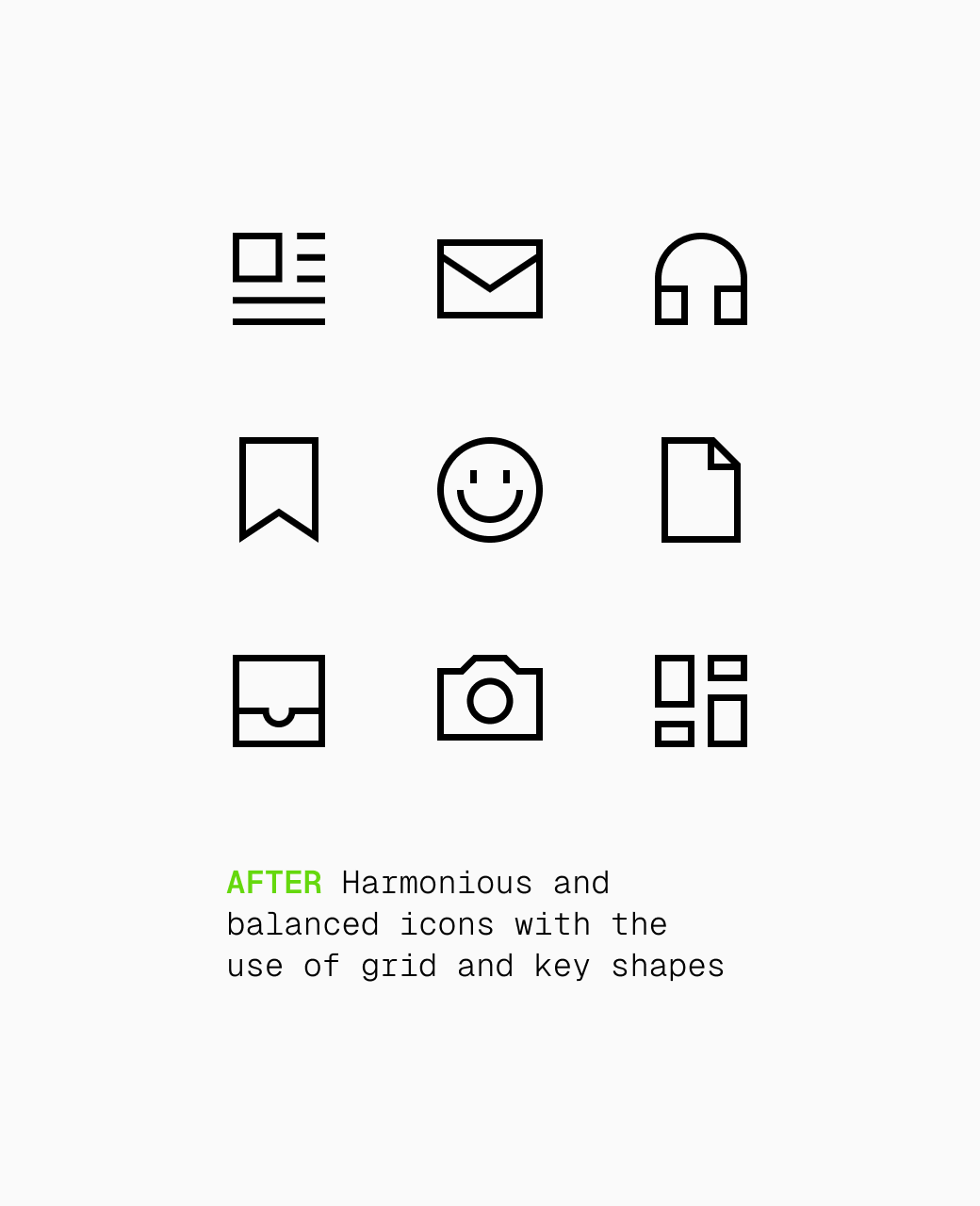
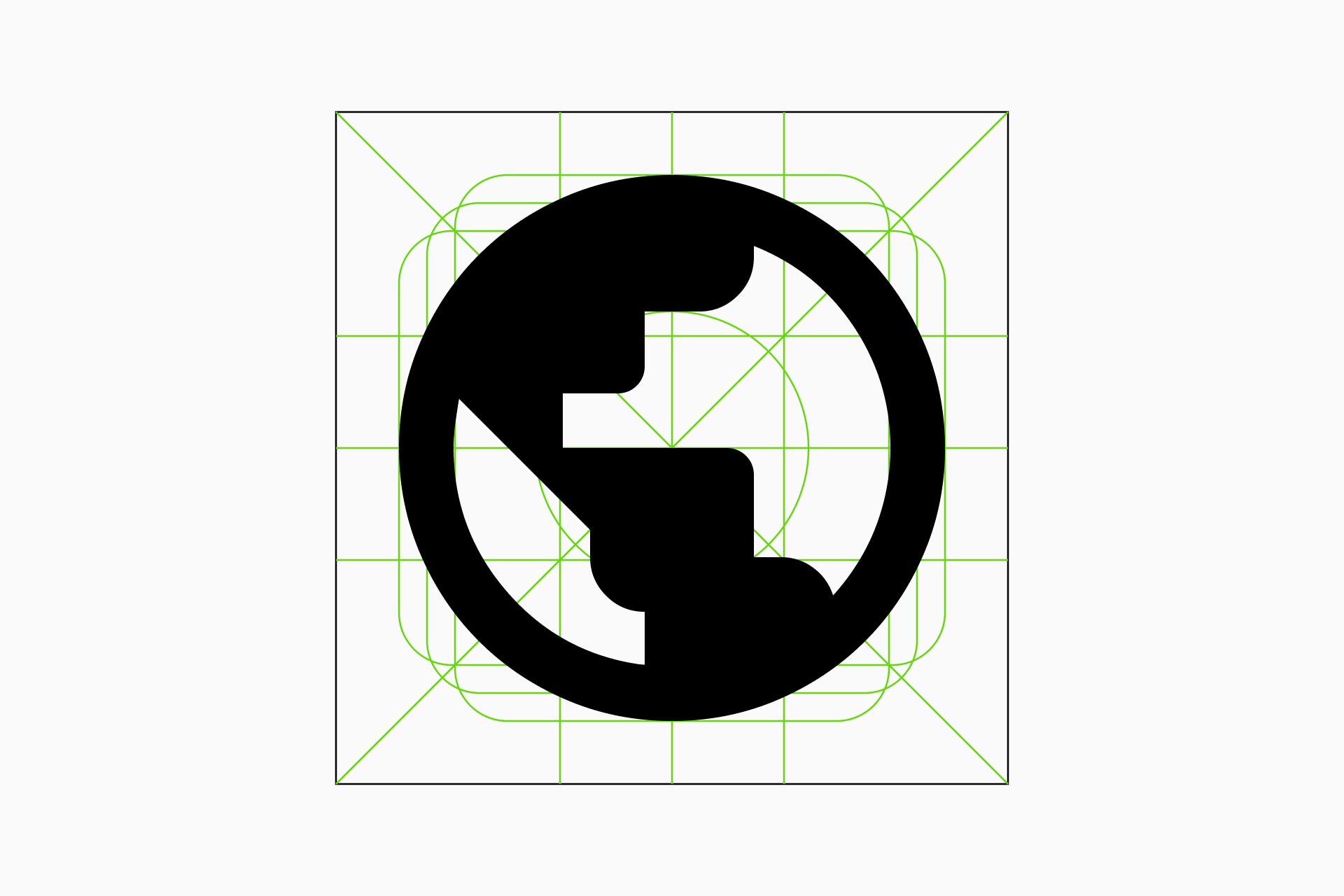
Create consistent, harmonious icons with Grids and Key Shapes
4.6 (240) · $ 28.00 · In stock
A guide to achieving consistent proportions and visual balance with key shapes and grids, and making optical adjustments for icon perfection.

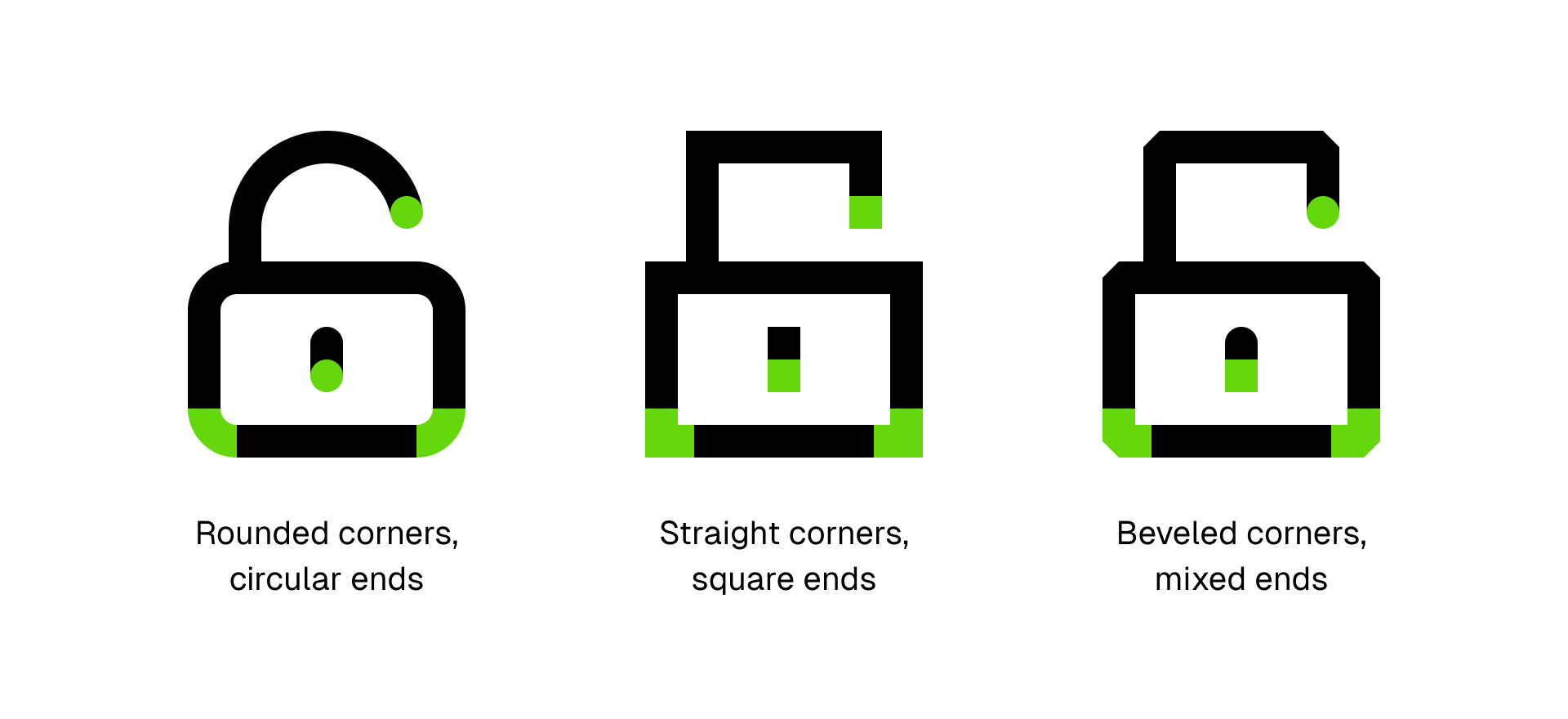
Icon Terminology Lesson

Vincent Le Moign on X: First article of our 'Icon University

Icon Grids & Keylines Demystified, by Helena Zhang

How to design icons in Figma

Create consistent, harmonious icons with Grids and Key Shapes
IBM Design Language – UI icons

16 Best Icon Sets for UI Design (2023 edition) - The Designership

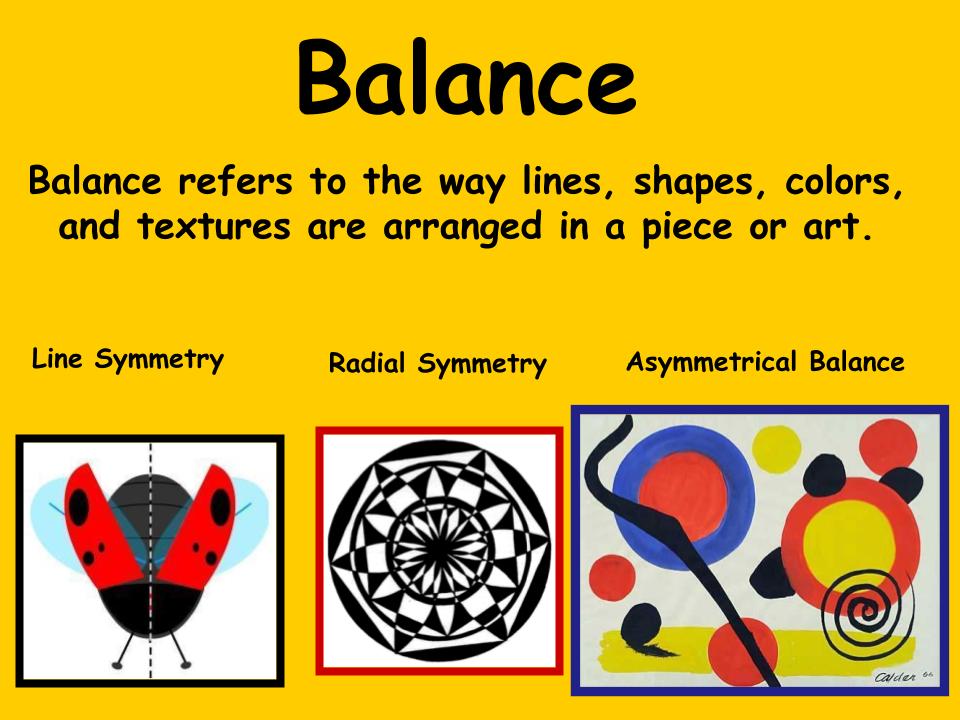
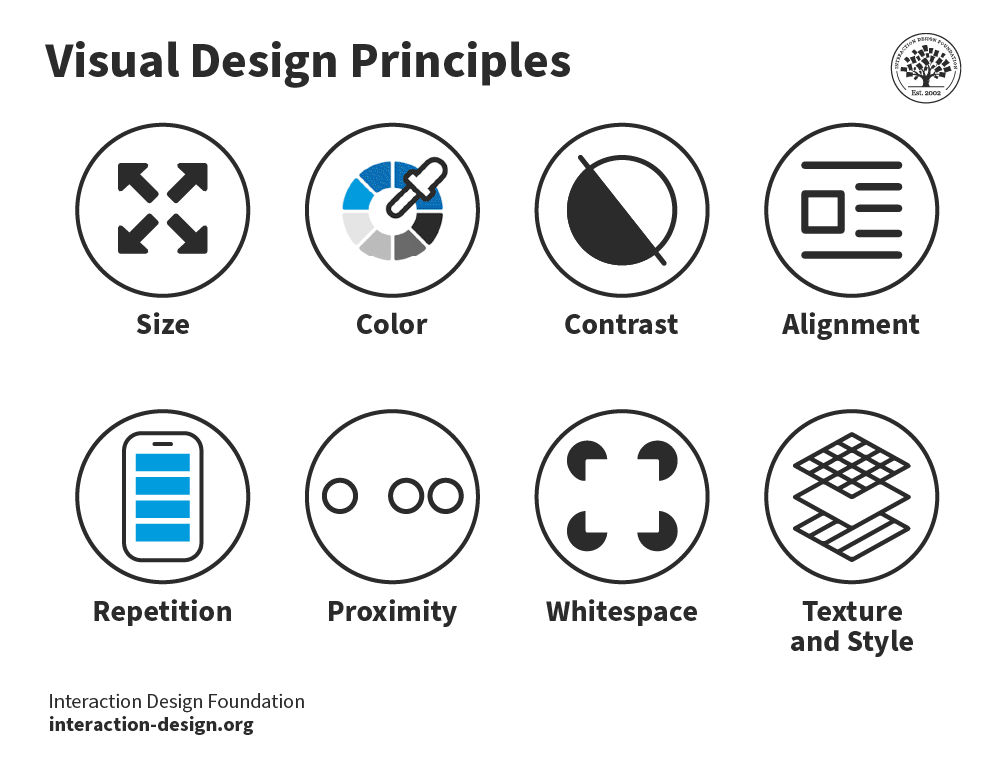
Achieving Balance & Harmony in Visual Design Techniques

Vincent Le Moign on X: First article of our 'Icon University' published 🚀 –– Create consistent, harmonious icons with Grids and Key Shapes –– ✓ Consistent proportions with Grids ✓ Visual balance

The Grid System: Importance of a Solid UX/UI Layout

8 Tips for Creating a Consistent Bespoke UI Icon Set, by Andy Kelly

Icon Grids & Keylines Demystified, by Helena Zhang

Design standards for icons: The independent role of aesthetics, visual complexity and concreteness in icon design and icon understanding - ScienceDirect

Key Benefits of Using Grid Systems in Logo Design

What is Visual Hierarchy? — updated 2024