How to make an element width: 100% minus padding ? - GeeksforGeeks
4.8 (244) · $ 20.50 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

Joomla Template Tutorial

PDF) TranSDet: Toward Effective Transfer Learning for Small-Object Detection

Object-Oriented Programming (Java) Note, BIC1224 - Object-Oriented Programming - UCSI
What is the use of list-style-type in CSS? - Quora

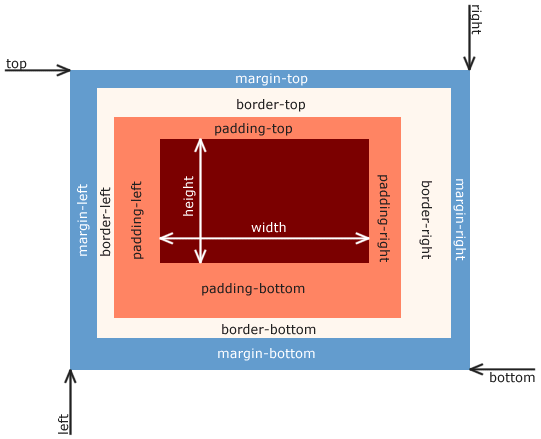
Explain the Box Model Components in CSS - GeeksforGeeks
.png)
CSS Padding - GeeksforGeeks

Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

html - Cross browser method to fit a child div to its parent's width - Stack Overflow

Efficient perturbation techniques for preserving privacy of multivariate sensitive data - ScienceDirect

Introduction to Cascading Style Sheets (CSS), by JIN

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

TASK 2 Flashcards

FINAL FULL FRONT WITH E PROCEDING - Flipbook by Dr. S. R. Kumbhar

CSS Box Model — Explained. Here is how the HTML element's size is…, by Shiljo Paulson









