html - Make div full size of window with NO margin - Stack Overflow
5 (416) · $ 23.50 · In stock
I hate to even ask something that seems so dumb but I just dont get this. All I want to do is have a blue div at the top of my window that stretches across the entire window. I thought width:100%;

Make A Div Fill The Height of The Remaining Screen Space, PDF, Html Element

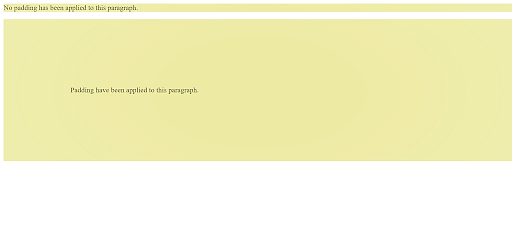
How to Set 100% Height with Padding/Margin in CSS ? - GeeksforGeeks

正規店または公式サイト 【COLOR iN ID】check noob padding

DivWindow - CodeProject

html - How to decrease margin between divs as window resizes? - Stack Overflow

Fix iframe/embedded video size relative to screen size? - Coding - PsychoPy

Eight CSS Tips for Real Layout Problems
What is the best way to remove all margins from an HTML page? - Quora

html - Css width:fit-content; property doesn't work well. Parent element has this property calculates its width smaller than its content - Stack Overflow

How to add placeholder text to a textarea

overflow CSS-Tricks - CSS-Tricks

html - How to stretch div height to fill parent div - CSS - Stack Overflow

正規店または公式サイト 【COLOR iN ID】check noob padding

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

css - Can I keep a DIV always on the screen, but not always in a fixed position? - Stack Overflow