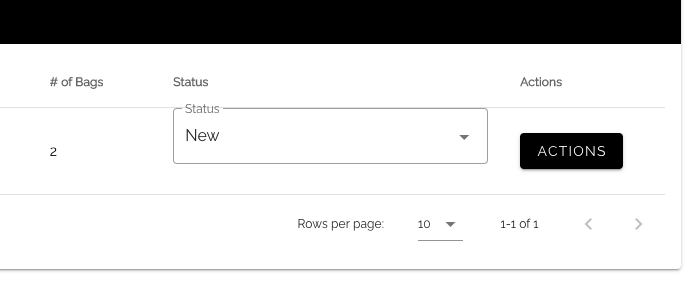
javascript - How to align headers on Vuetify v-data-table - Stack
4.6 (87) · $ 19.50 · In stock
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

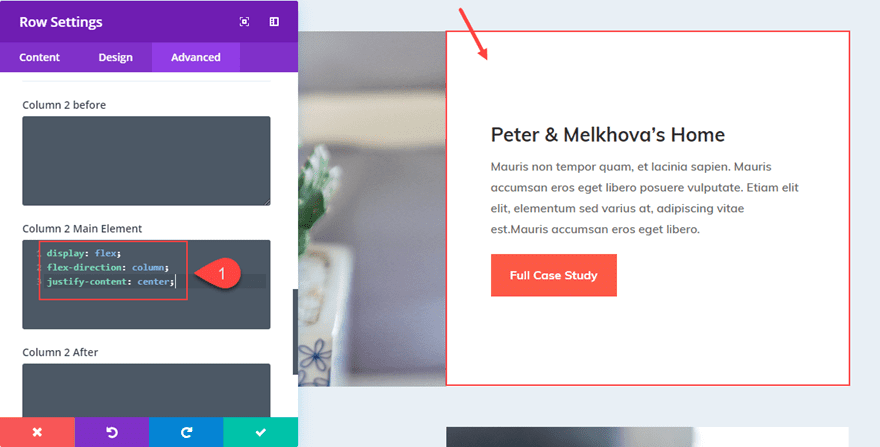
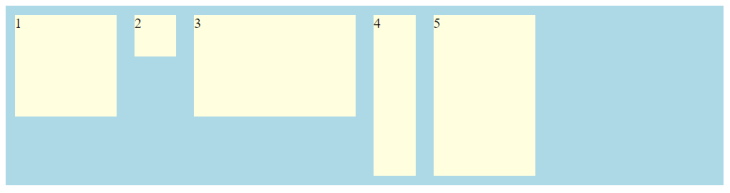
Vue Vertical alignment - examples & tutorial. Bootstrap & Material Design
Bug Report] data table headers are not vertically aligned under different sizes · Issue #10164 · vuetifyjs/vuetify · GitHub

Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications - Community

Building Vue.js grid layouts: Best libraries and components - LogRocket Blog

javascript - How to align headers on Vuetify v-data-table - Stack

Vue, Vuetify -> How to vertically align a

ASP.NET Core and Vue.js - 2021.pdf

Vuetify :: Open detail row programmatically

vue.js - Vuetify data table add additional column header with icon/button - Stack Overflow







%20(1).png)