How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
4.5 (304) · $ 27.50 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

javascript - Proportionally resize image based on parent div size - Stack Overflow

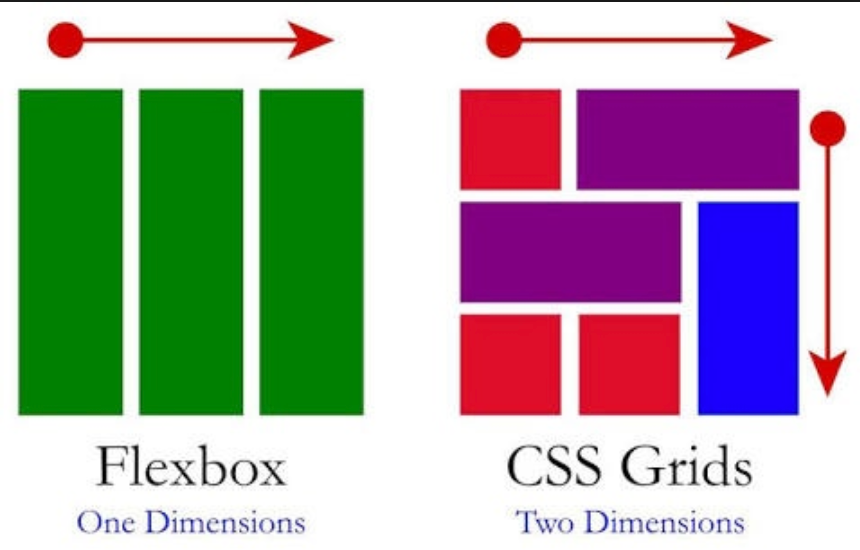
CSS Grid vs. Flexbox: Decoding the Battle of Layout Systems, by Raja Muhammad Mustansar Javaid

How To Build a Website with HTML

html - How to resize image to fit in its container with CSS - Stack Overflow
What is the purpose of using a print stylesheet in HTML/CSS? - Quora

Textarea Tricks CSS-Tricks - CSS-Tricks

CSS : How do I auto-resize an image to fit a 'div' container?

Priyanshu Pratap on LinkedIn: #webdevelopment #lovebabbar #technology #computerscience

How to Rotate Container Background Image using CSS ? - GeeksforGeeks

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

Master the Art of Centering in CSS: A Step-by-Step Guide

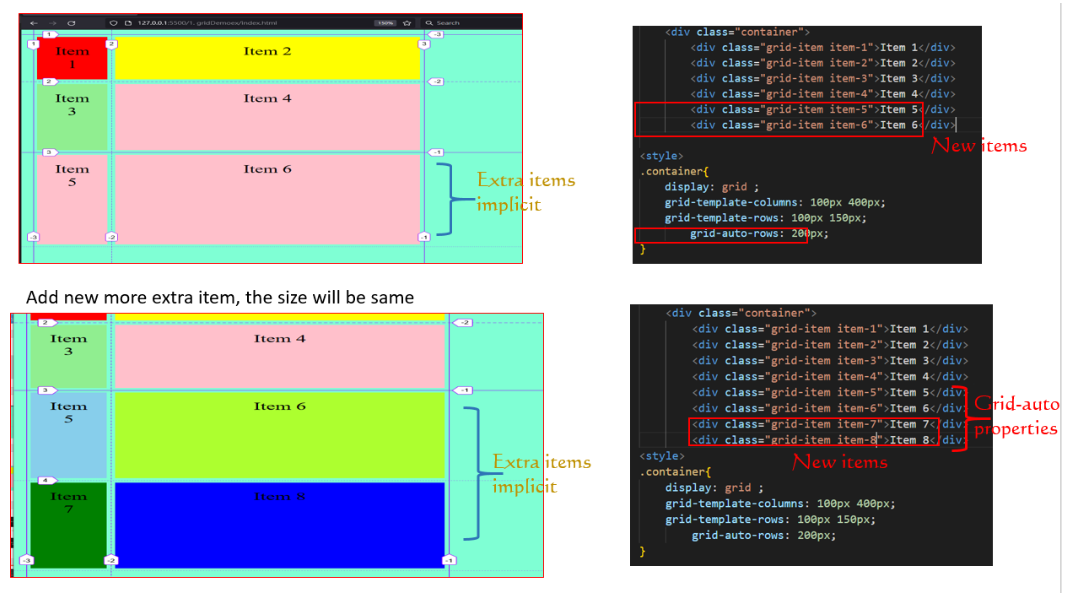
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

css-overflow][css-contain][css-sizing] `overflow: auto` incompatible with size containment and container queries · Issue #7875 · w3c/csswg-drafts · GitHub












:max_bytes(150000):strip_icc()/goodness-of-fit.asp-FINAL-c75bcaeb08df48d8a9b4f59041b84f9e.png)