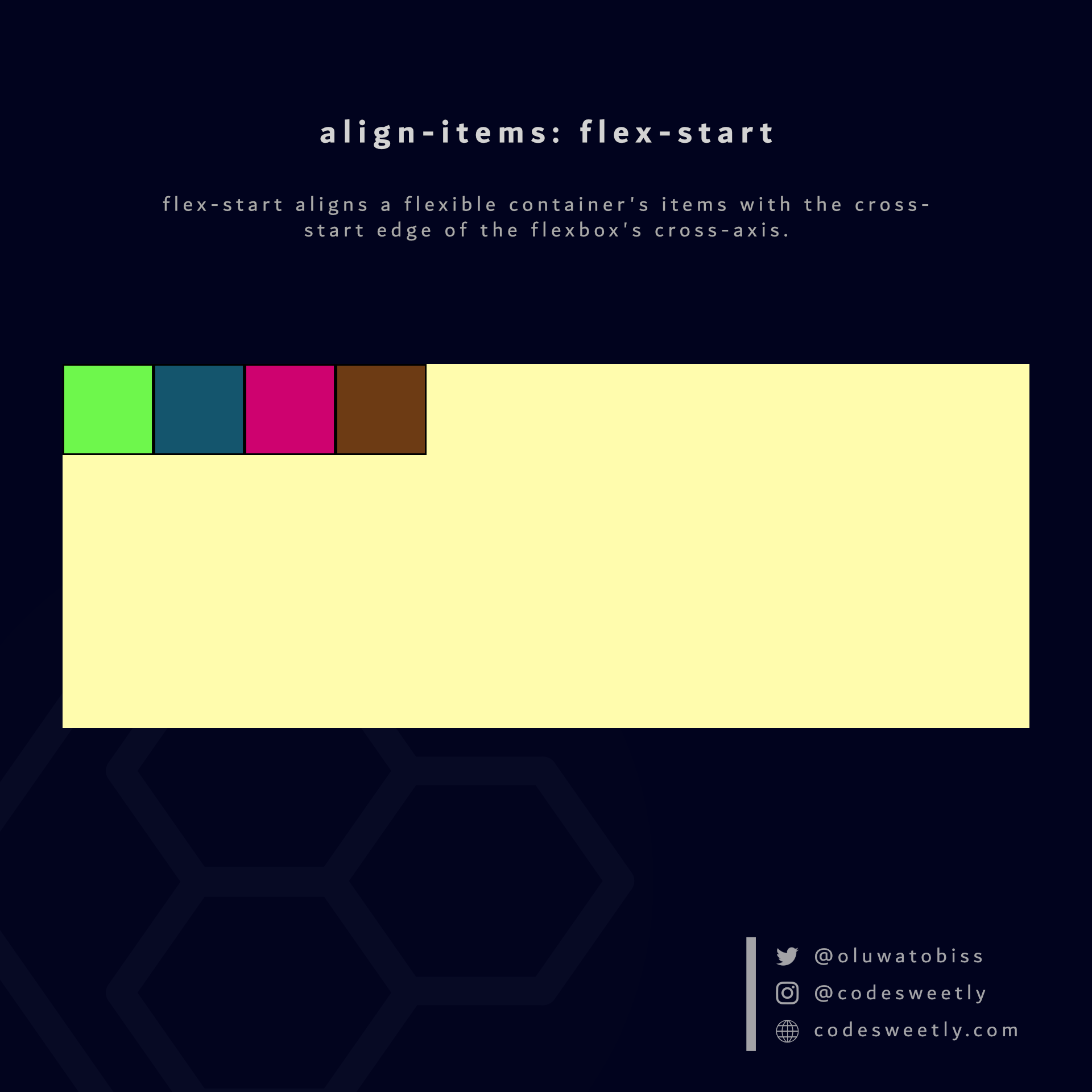
align-items in CSS Flexbox – How to Layout Flex Children
4.6 (209) · $ 8.50 · In stock
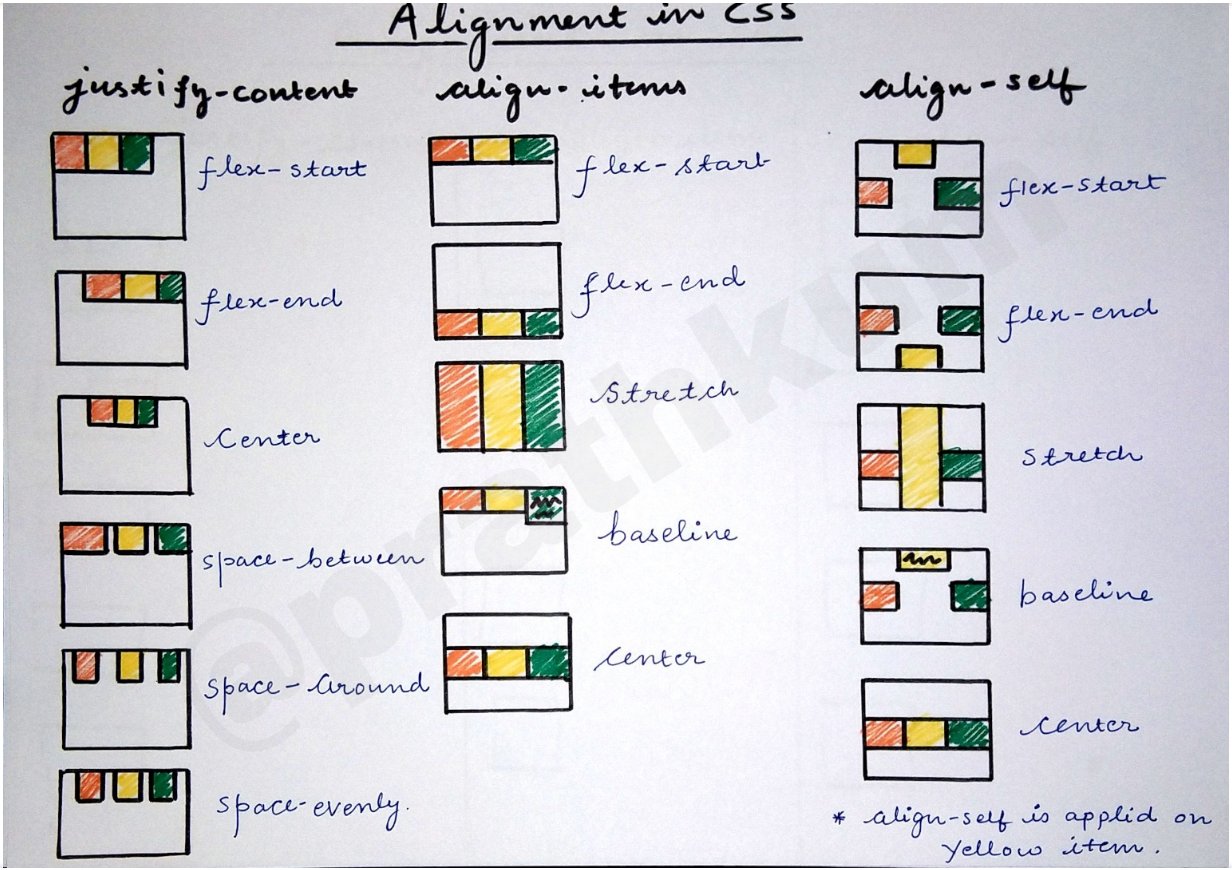
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

css - First-child full-width in Flexbox - Stack Overflow

How to Center a Div with CSS – 10 Different Ways

html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

CSS Flexbox for Beginners Part-1. CSS Flexbox lets you easily format your…, by Z-Tech

align-items in CSS Flexbox – How to Layout Flex Children

layout - Fill remaining vertical space with CSS using display:flex - Stack Overflow
A Complete Guide to Flexbox

Flexbox - Learn web development

Layout with Flexbox · React Native Archive

Flexbox - Learn web development

Align box overview - Webflow University Documentation

:format(webp)/https://static-ph.zacdn.com/p/nike-5383-3144192-1.jpg)