How to make a bullet list align with text in css? - Stack Overflow
5 (136) · $ 5.50 · In stock
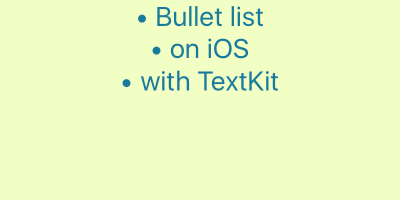
The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

script - Stack Overflow Extras (SOX) - Stack Apps

Bullet list on iOS with TextKit

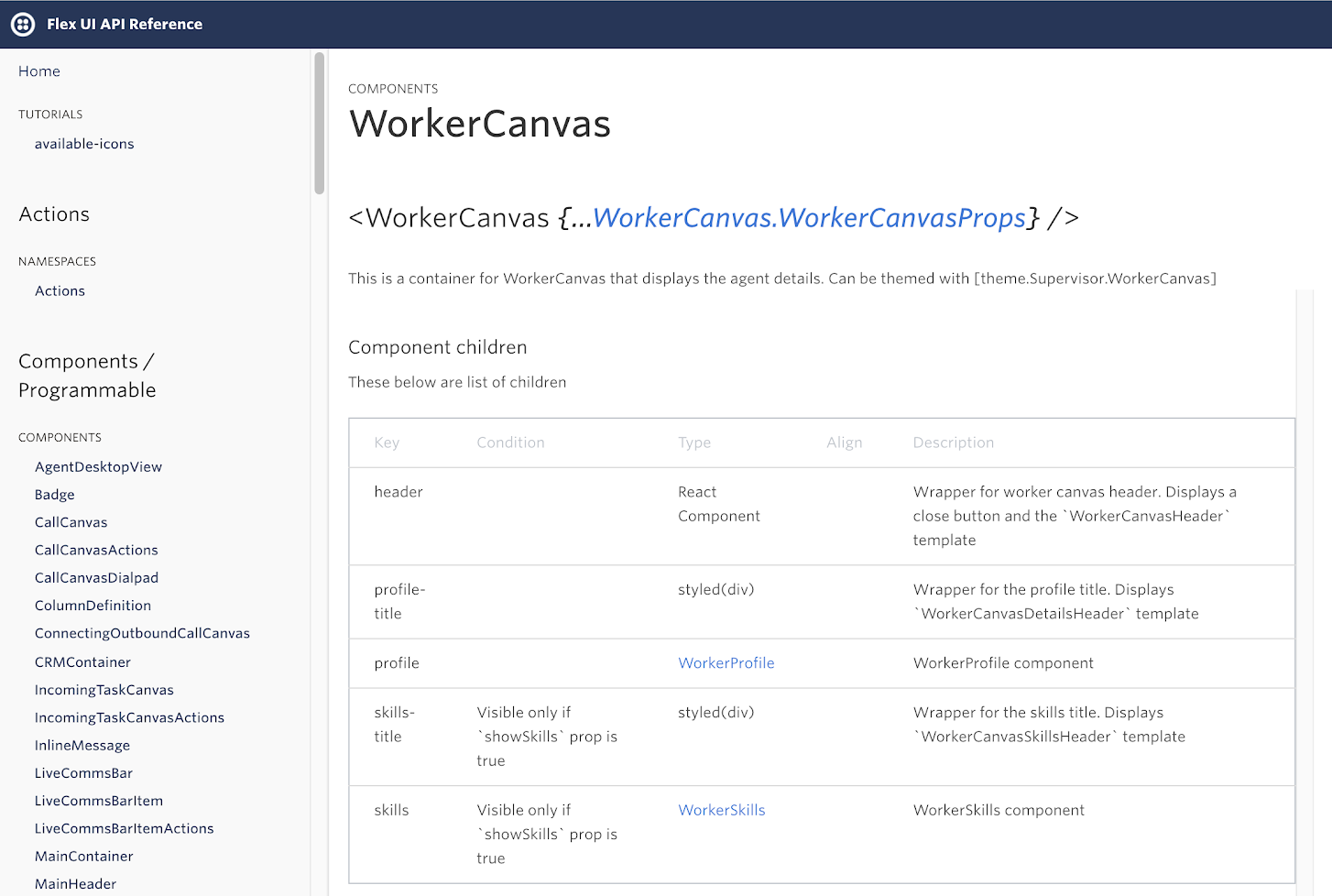
Flex UI Release Notes for v1.x.x

How to Build a Responsive Slider With Swiper.js

Responsive Web Design Essentials - HTML5 CSS3 Bootstrap, Daniel Scott

alignment - Align Bullets in a right aligned paragraph - Graphic

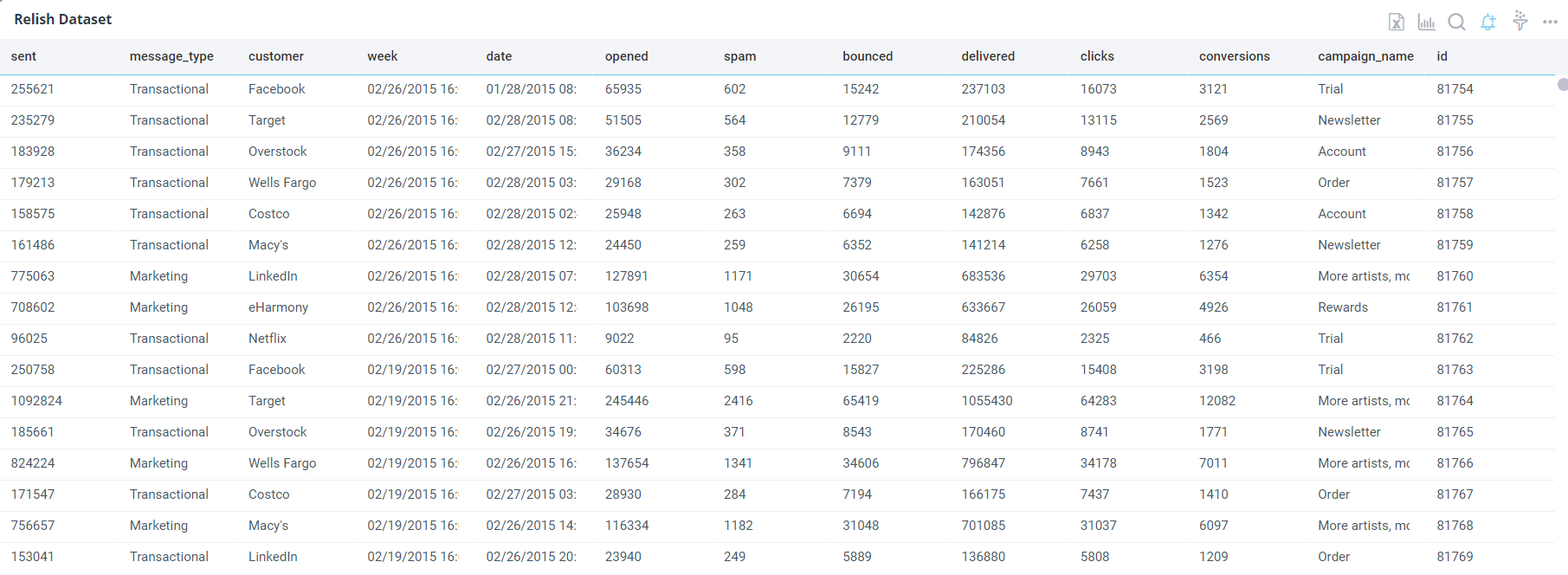
Visualizations

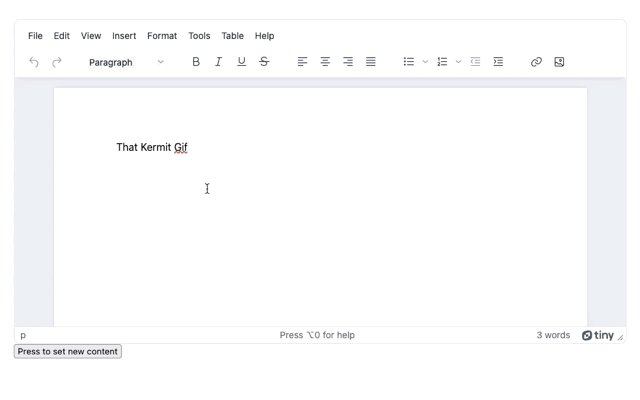
How to get content from the editor and set content

alignment - Align Bullets in a right aligned paragraph - Graphic

Learn HTML & CSS in 15 minutes

A deep dive into the Stack widget in Flutter – Lewis Cianci

Smalltalk Solutions 2008 Report, ESUG 2008 report, VAS report

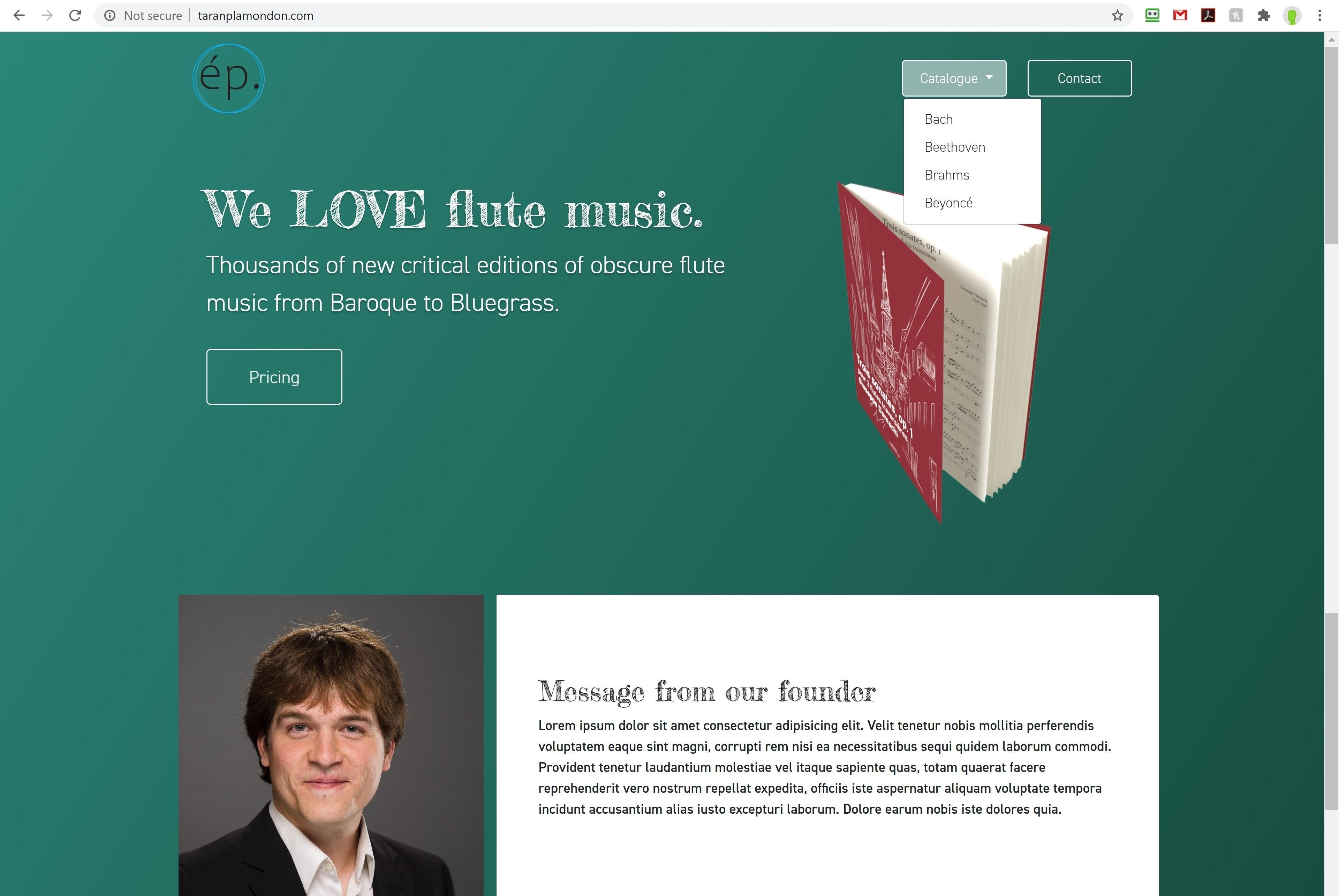
Awesome CSS Select Styles You Can Use Right Now

Org ad hoc code, quick hacks and workarounds