- Home
- form flex
- html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
4.5 (601) · $ 15.50 · In stock
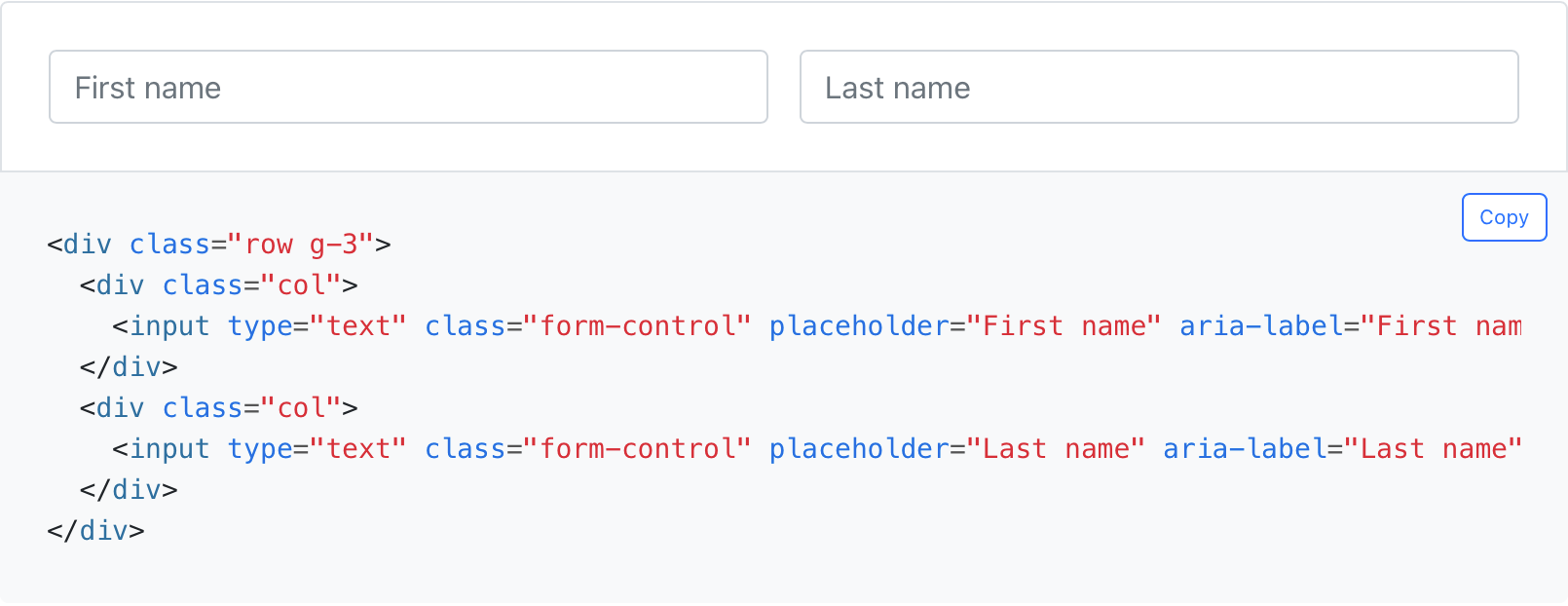
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

html - Align Input elements and labels into two seperate columns - Stack Overflow

The Future of Style - W3C

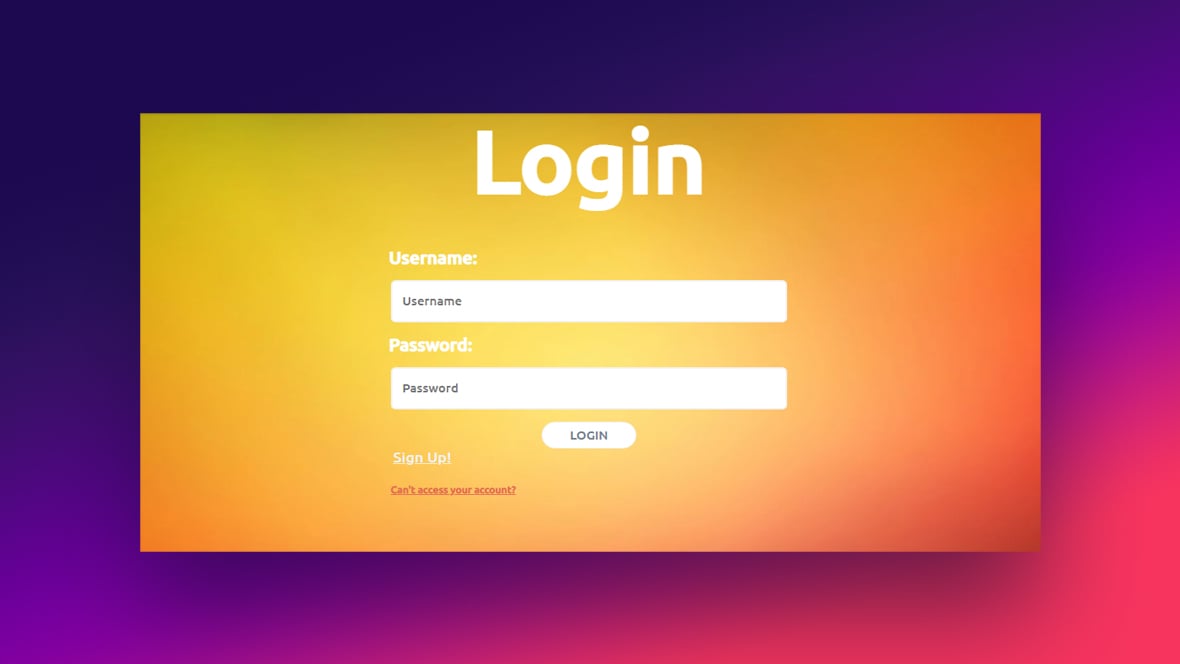
Best 31 Login Form Templates For Website, by Niemvuilaptrinh

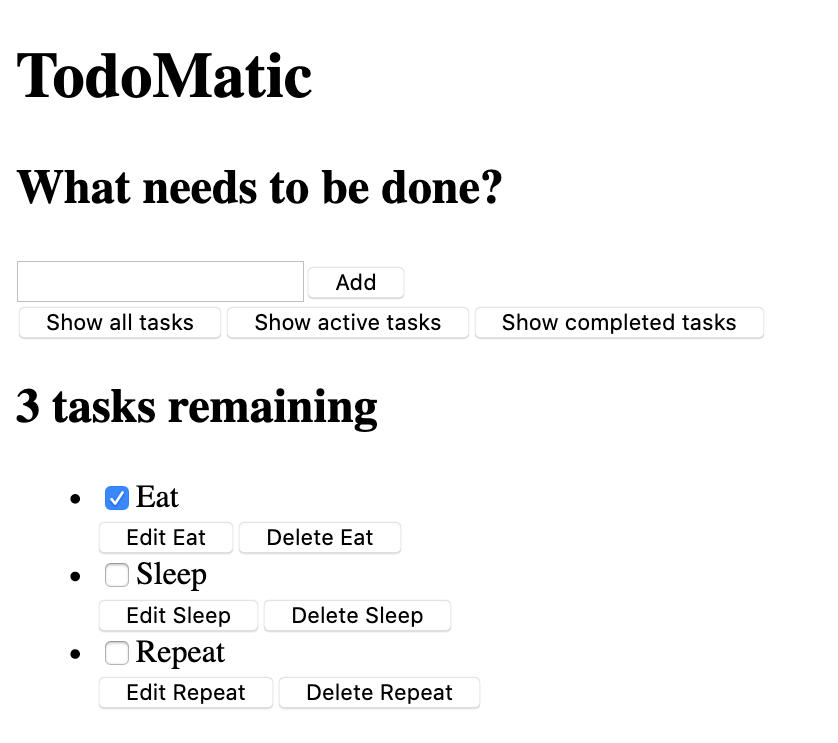
Beginning our React todo list - Learn web development

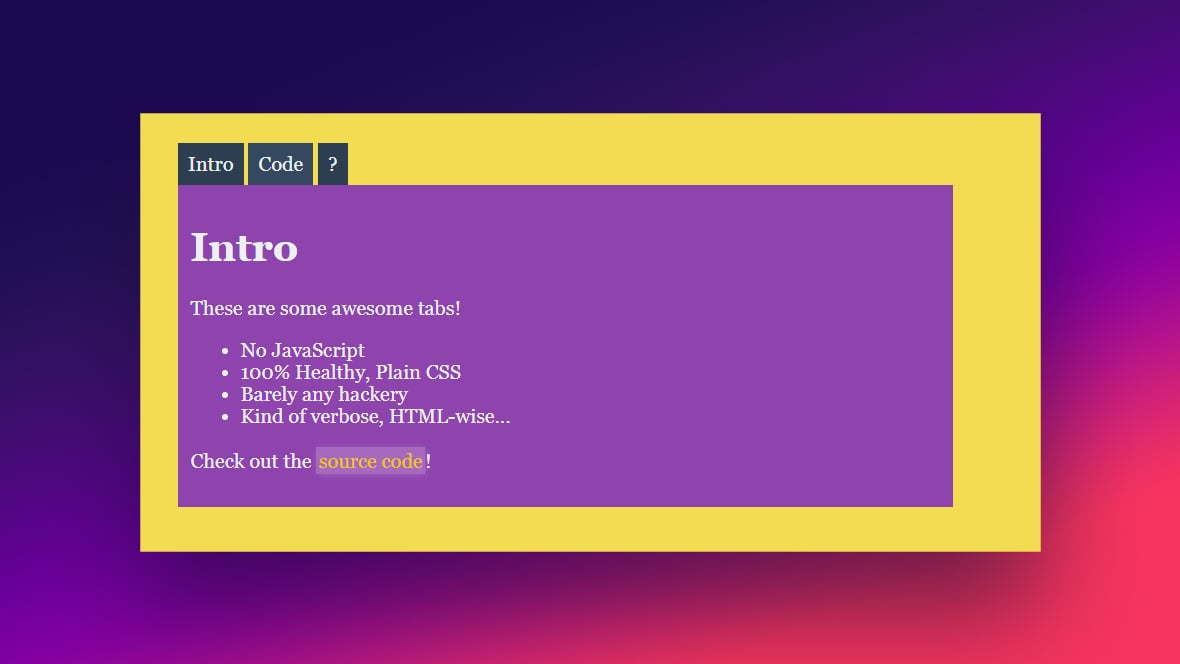
The Best HTML and CSS Tabs You Can Use In Your Website

56 Cool CSS Login Forms to Use

An Interactive Guide to Flexbox in CSS

Bootstrap 5 Bootstrap Blog

HTML Form – Input Type and Submit Button Example
md-select causes stack overflow when data objects have circular references · Issue #5330 · angular/material · GitHub

html - Bootstrap : how to move label to the right of the input in form-horizontal? - Stack Overflow