html - Correct padding or margin when using fixed top bar - Stack
4.9 (380) · $ 12.50 · In stock
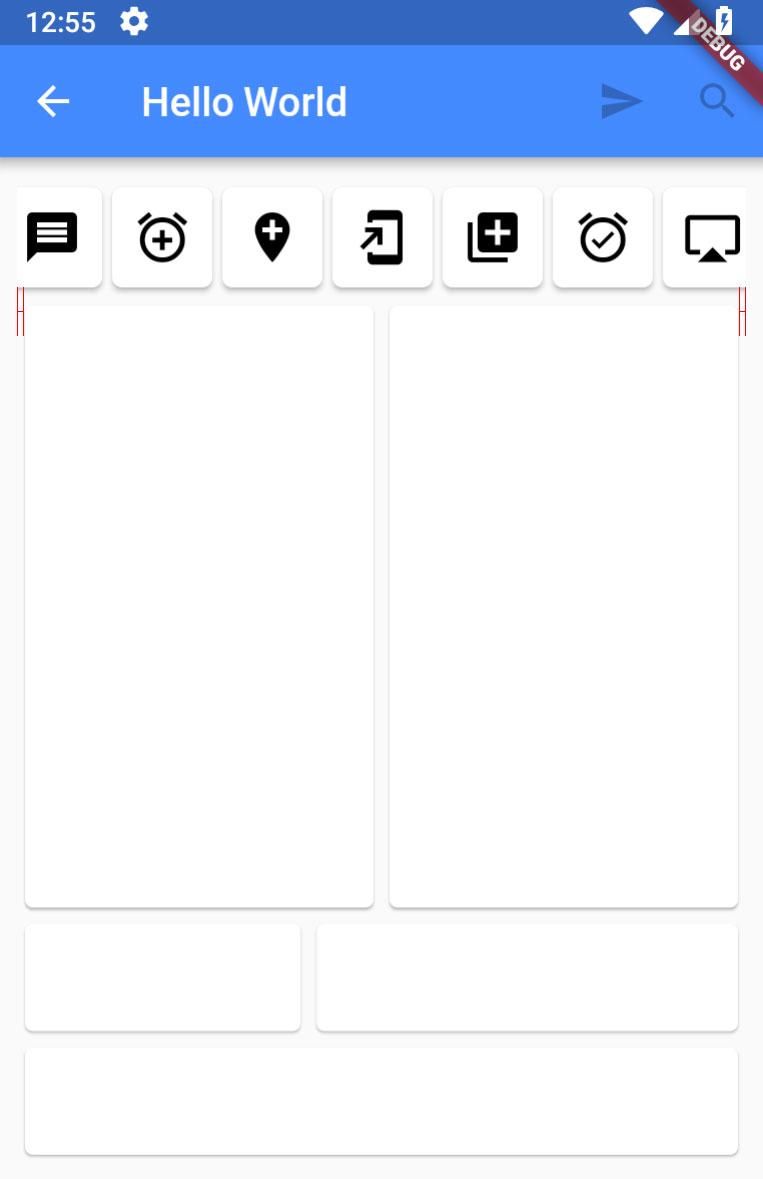
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

HTML Image Padding Adjustments in Email Code

overflow:scroll and The Right Padding Problem — A CSS Only

i0.wp.com//wp-content/uploads/2022/0

How to create Vertical Navigation Bar using HTML and CSS

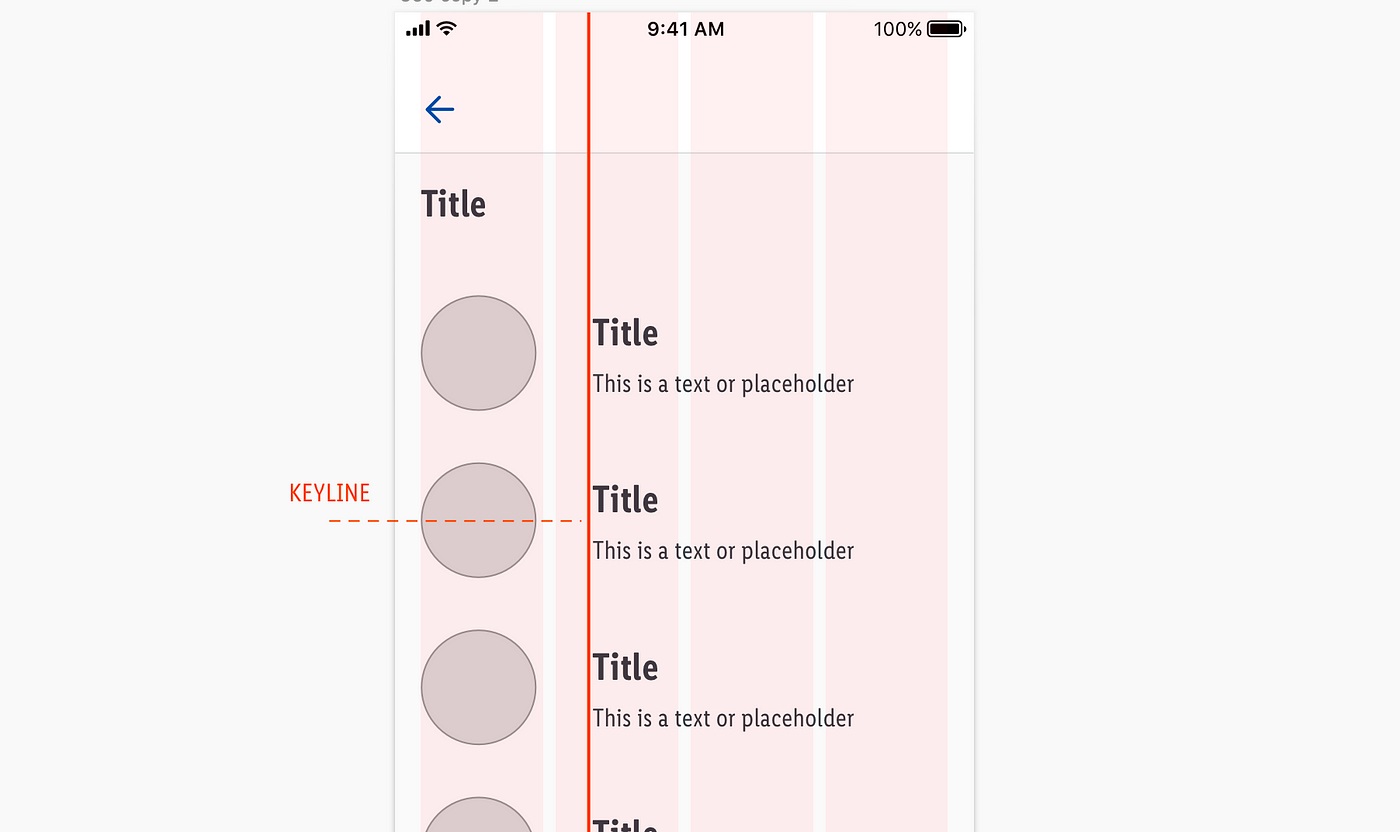
Spacing in CSS

SafeAreaView adds extra padding on top inside of react-navigation

How To Create Layout Features with Position and Z-Index in CSS

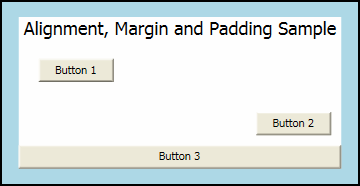
Alignment, Margins, and Padding Overview - WPF .NET Framework

How To Create A Responsive Navigation Bar With Flexbox And

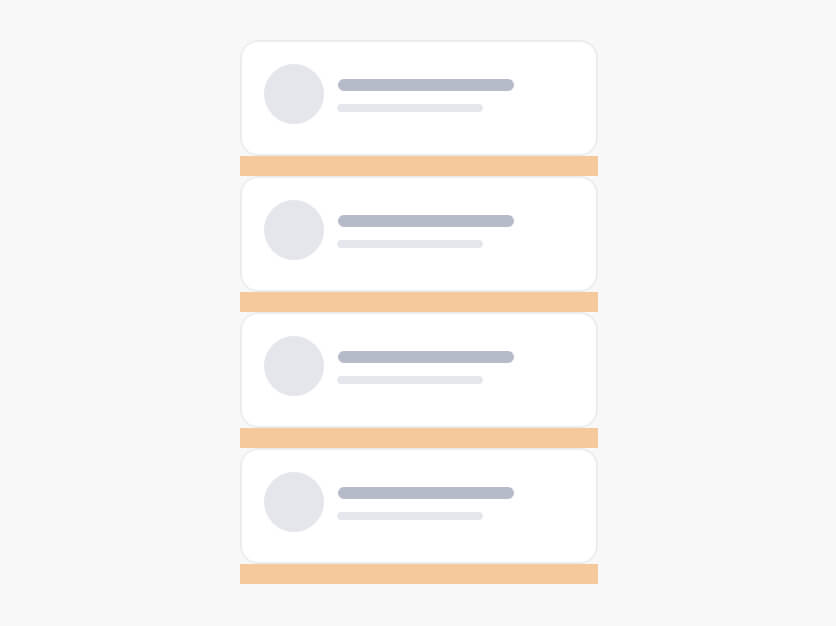
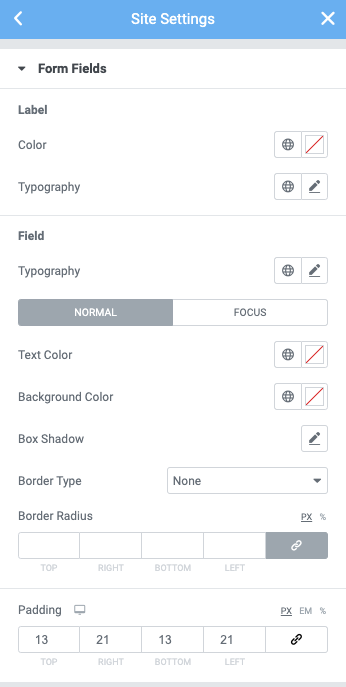
Create Space With Padding And Margins » Elementor

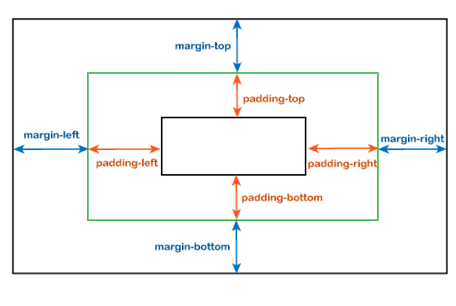
Margin vs Padding - javatpoint

How to create a top progress bar on the right side using CSS