Significance of the three dots “…” or ellipses in UI design - UX Pickle
4.7 (649) · $ 21.50 · In stock
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e

gui design - What is the significance of the three dots on menus and buttons and how to use them right? - User Experience Stack Exchange

Pickle — Design Feedback Tool by Bart Pierzchała for tonik on Dribbble

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito
Ellipsis menu pixel perfect flat gradient two-color ui icon. Additional commands. Program options. Simple filled pictogram. GUI, UX design for mobile application. Vector isolated RGB illustration 12196023 Vector Art at Vecteezy

Why that subtle “More Icon •••” matters more than you think

Why that subtle “More Icon •••” matters more than you think

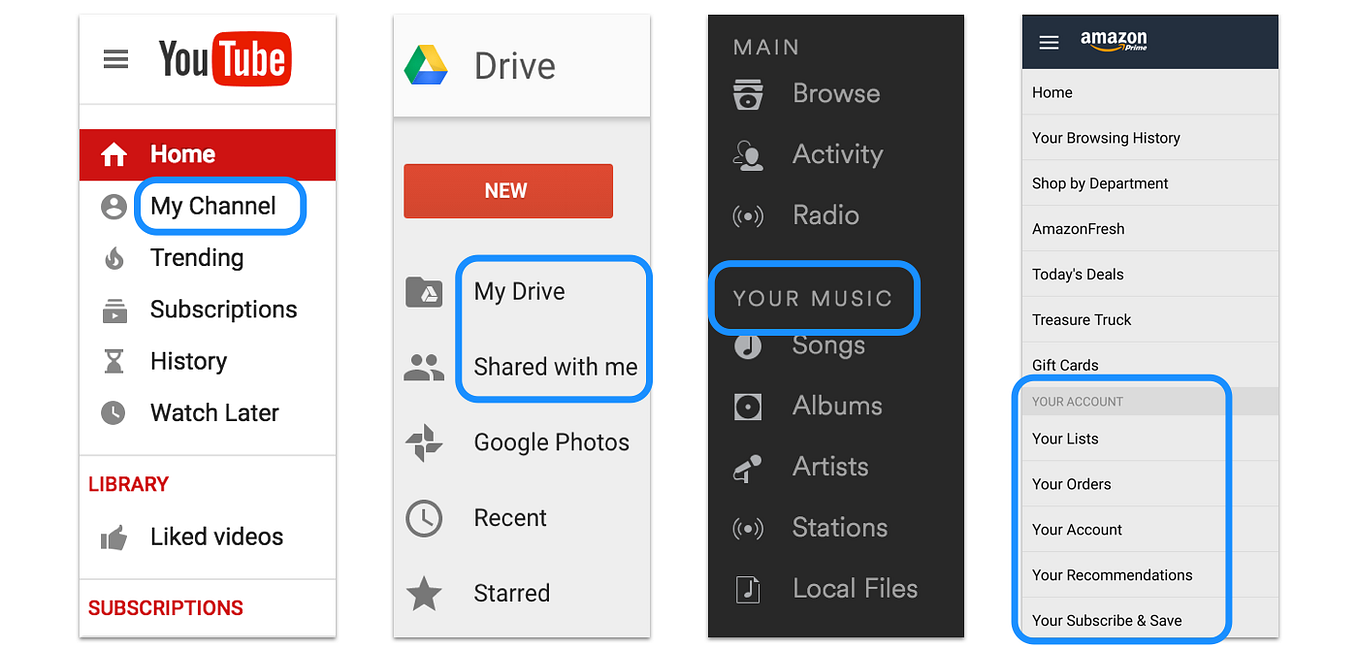
navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange

user interface - What is the iOS equivalent of the android three dot menu icon? - Stack Overflow